Vue Timeline
La timeline est un mode de projet qui vous permet d’afficher et d’organiser les cartes et les groupes sur une ligne de temps.
C’est un mode parfait pour travailler avec des échéances ou des feuilles de route. Par exemple:
- organiser des évènements,
- lancer de nouveaux produits,
- gérer des campagnes marketing,
- utiliser la méthode OKR ou le strategic planning.
Les bases

-
Sélectionner le champ date que vous voulez utiliser.
Vous pouvez afficher les types de champs suivants :
-Date
-Look up d’une valeur date (afficher la date d’une date de la carte d’un autre workspace)
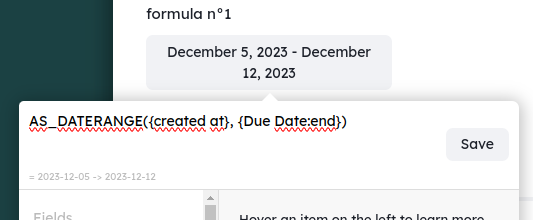
-Formule : uniquement un format date donc le résultat d’une fonction as_date() ou as_daterange()
ex : as_daterange({created at};{due date:end})
Si il n’y a pas de date de fin alors la carte affiche cela “date de début - ?” - Vous pouvez choisir de grouper et de filtrer vos cartes
-
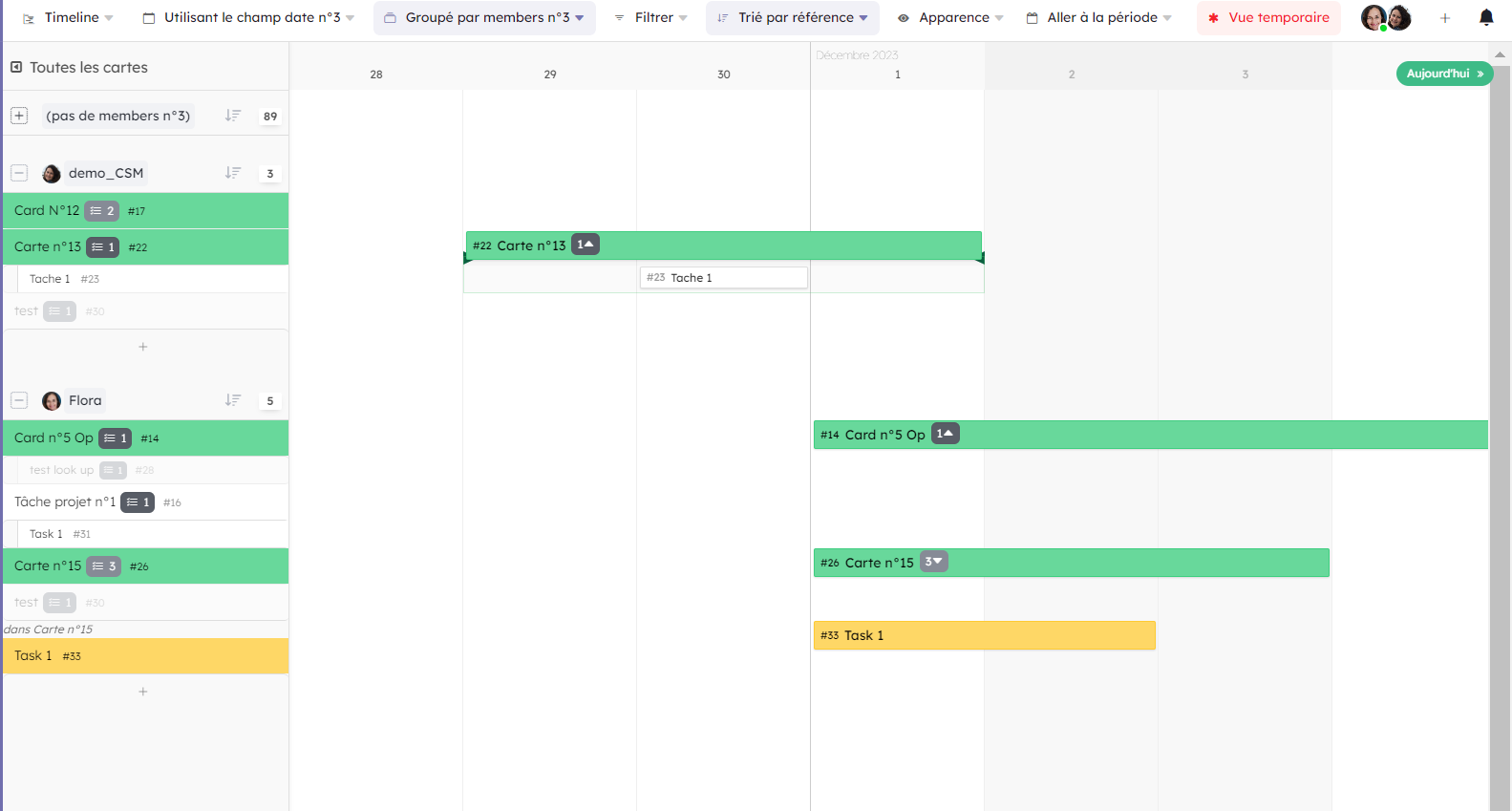
Le mode d’affichage par défaut vous montre chaque carte dans leur groupe dans une side bar sur le côté gauche (même celles qui n’ont pas de dates définies)
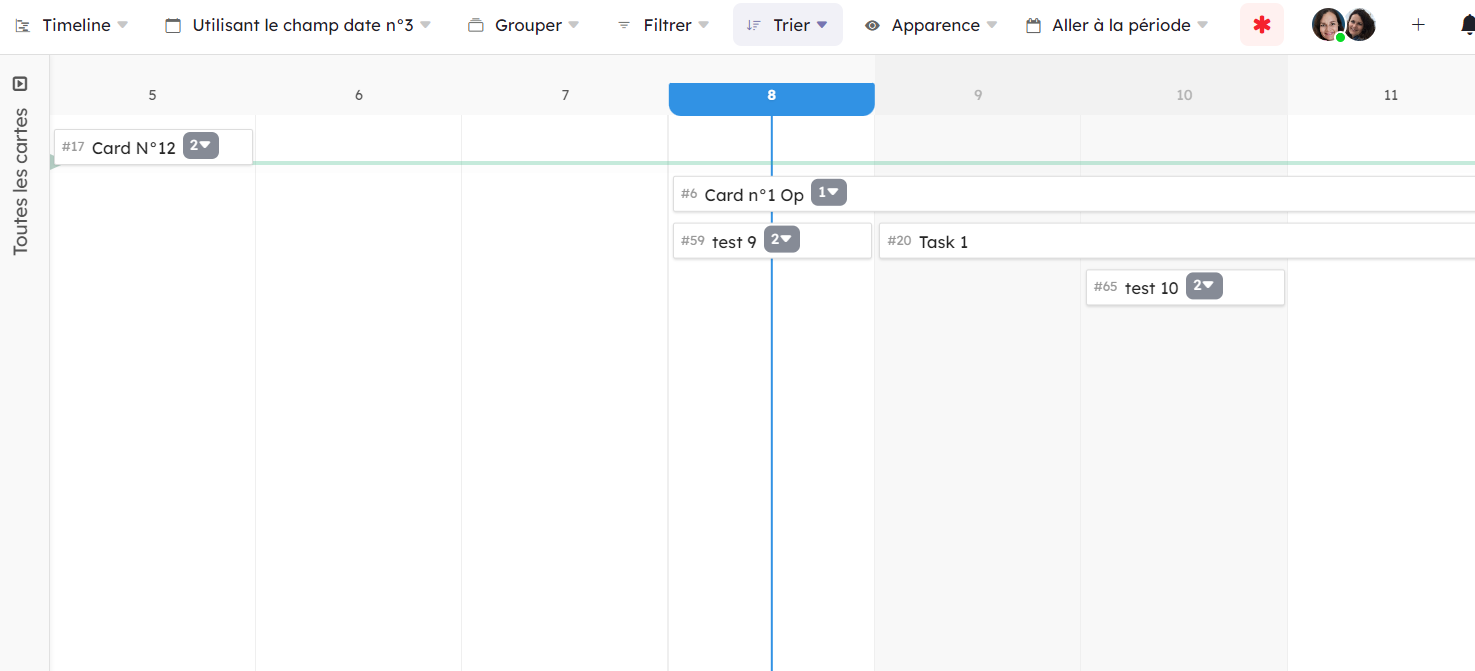
Vous pouvez choisir de replier la side bar et dans ce cas les cartes sont positionnées dans la timeline à partir de leur date de début et de fin.
L’affichage va automatiquement utiliser le moins de lignes possibles pour afficher les cartes. Ce mode compacté est très pratique si vous voulez savoir combien de cartes de ce groupe sont programmées en même temps.
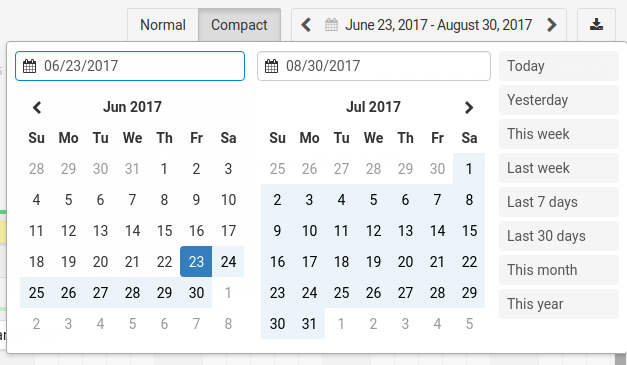
- Sélectionner la période que vous voulez voir à l’écran, vous pouvez la sélectionner aussi grande que possible. La grille de la timeline se redimensionne intelligemment en fonction de cette période.

- Les cartes sont groupées par le
groupé parsélectionné. - Cliquez sur une carte (dans le panneau latéral ou la timeline) pour l’ouvrir. Un clic droit ouvre le menu contextuel. Cliquez sur la flèche (qui apparait au survol de la carte) pour centrer la timeline sur la carte.
- Faites glisser la carte sur la timeline pour changer sa période. Faite glisser sa bordure gauche ou droite pour augmenter ou diminuer la période. Si vous diminuez la carte jusqu’a ce qu’elle disparaissent, cela supprimera la période.
- Pour ajouter une periode a une carte qui n’en a pas, cliquer et faites glisser la carte (en mode side bar non compacté)
Afficher les sous-cartes
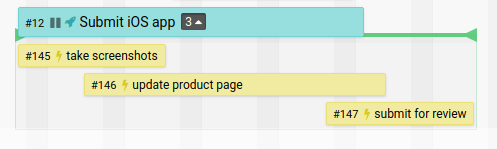
Sur une carte, vous pouvez cliquer sur le nombre de sous-cartes pour les afficher/cacher.

Si l’intervalle de dates couverts par les sous-cartes excède celui de leur carte parente, une barre verte représentera cet intervalle.
Si vous masquez les sous-cartes, cette barre reste visible pour que vous puissiez toujours remarquer l’intervalle.
Cet intervalle est aussi utilisé dans le mode sans side bar à la place de la date de la carte parente.
Divers
Voila d’autres détails qu’il est bon de connaître sur les timelines :
- Vous ne pouvez réordonner les cartes par drag-and-drop dans les groupes.
- Des couleurs s’affichent si vous avez associé vos cartes à un type de carte qui a un paramètre de couleur.
- Les sous-cartes sont toujours ordonnées par références.
- Les cartes n’ayant pas accès au champ date sélectionné ne sont pas affichées. Néanmoins, elles sont comptabilisées dans le nombre de cartes contenues dans les groupes.
- De ce fait les cartes miroirs sont affichées seulement si leur carte-cible a accès au champ date sélectionné
- En mode compact, si une carte sans date a des sous-cartes qui ont une date, une fausse carte est quand meme affichée pour pouvoir afficher les sous cartes
- Dans le menu “Apparence”, vous pouvez obtenir lien de flux iCalendar.
- Dans le menu de la vue Timeline, vous vous pouvez télécharger votre Timeline comme image
Vue Gantt
Informations générales
- La vue Gantt est une nouvelle vue disponible sur les workspaces (non disponible sur l’espace Portfolio pour le moment)
- Disponible avec l’offre Business et Enterprise.
- La vue Gantt nécessite l’existence d’un champ de type Relation de cartes pour fonctionner. C’est ce champ qui vous permet de créer et d’afficher les dépendance entre vos cartes.
- Vous pouvez déplacer les cartes en les glissant déposant depuis la vue
Activer la vue Gantt sur une Organisation
Pour l’hébergement on premise et private cloud :
Pour activer la vue Gantt, l’administrateur du serveur doit se rendre dans les paramètres de l’org, section Admin/ Feature flags et ajouter gantt (ne pas mettre de majuscule) à la liste.
Attention : bien appuyer sur “entrée” et cliquez ensuite sur enregistrer, pour valider l’ajout.
Vous devriez alors voir apparaître la nouvelle vue Gantt dans le menu “Ajouter une vue” sur les workspaces
Pour l’hébergement Cloud Kantree, cette fonctionnalité est disponible avec l’offre Business.
Configurer la vue Gantt - Paramètres de base - Date
-
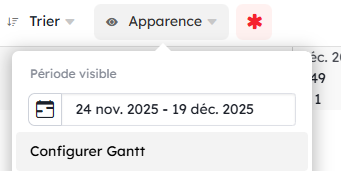
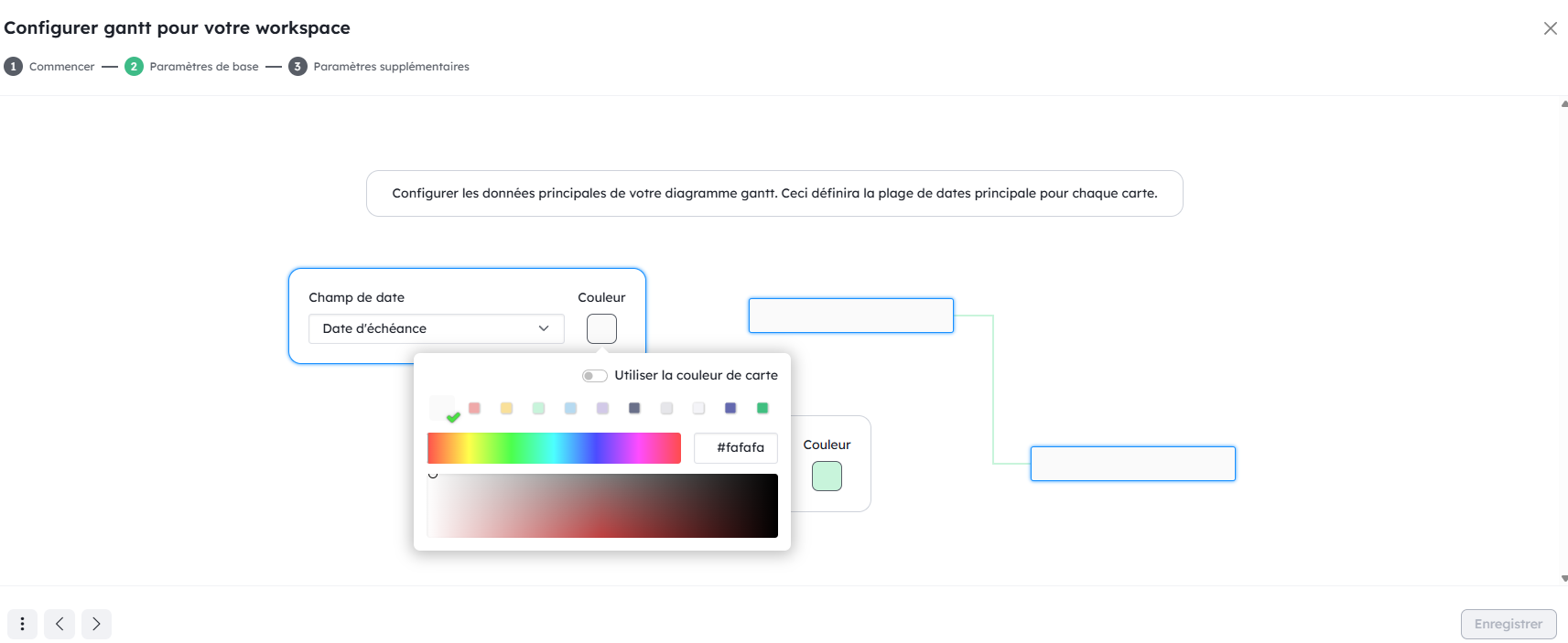
Depuis le menu Apparence/Configurer Gantt, choisissez le champ Date à afficher et modifier la couleur d’affichage de vos cartes.


-
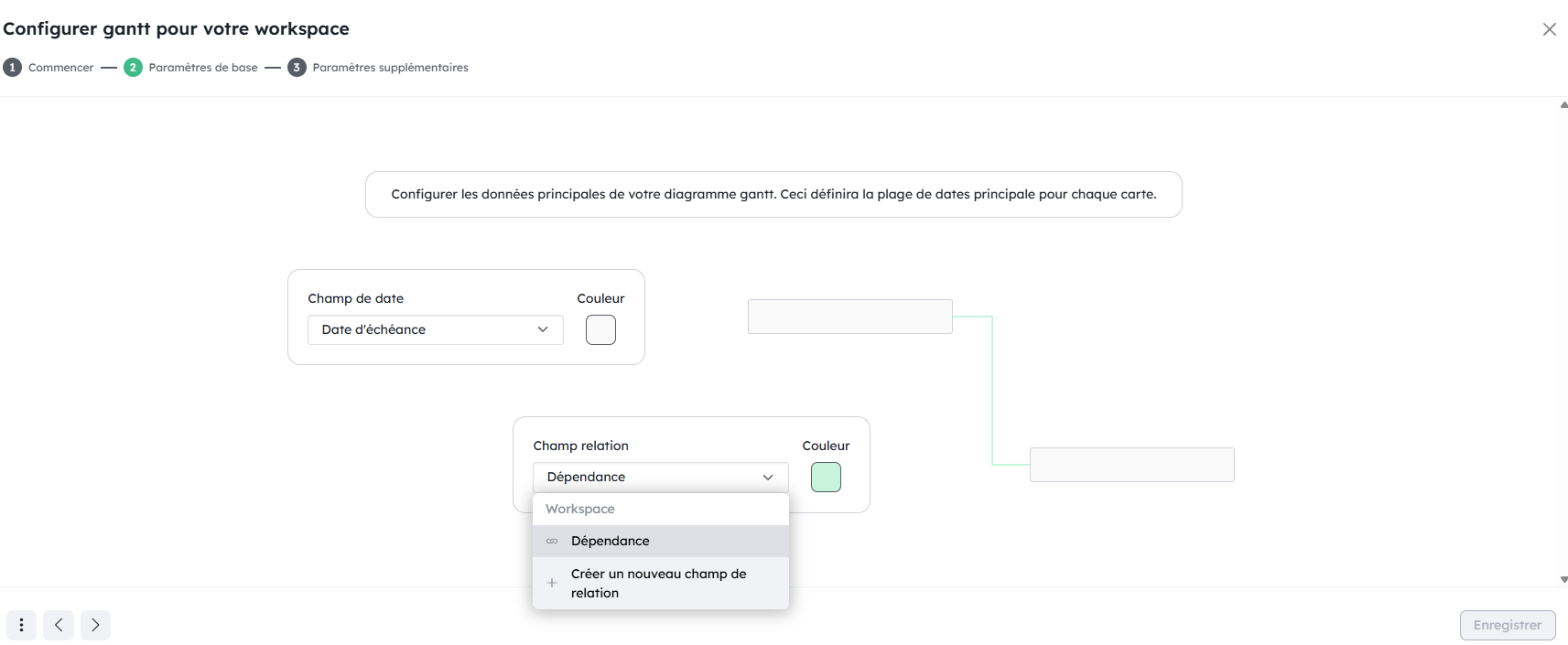
Depuis le menu Apparence/Configurer Gantt, choisissez le champ Relation de cartes
à afficher et modifier la couleur d’affichage des dépendances.
🆕✨Nouveauté 2025
Si vous n’avez pas encore créé votre champ Date ou Relation de cartes, vous pouvez le faire depuis l’Assistant de configuration

Configurer la vue Gantt - Paramètres de base - Dépendances
Créer une dépendance
- Pour créer un lien de dépendance entre des cartes, ajoutez sur votre carte un champ “Relation de cartes”
- La dépendance se crée depuis la carte et son champ ou directement depuis la vue Gantt.
- Cette dépendance se matérialise par un trait reliant les cartes. Vous pouvez la créer depuis la carte ou depuis cette vue en étirant le trait depuis le point vers un autre point de carte.
- Quand on crée une dépendance de la carte A vers la carte B, la valeur vient s’inscrire dans la carte B (B dépend de A)
- Pour supprimer la dépendance, sélectionnez le trait puis clic droit puis “supprimer”
Déplacement automatique des cartes selon la dépendance
- Pour que les cartes dépendantes se déplacent ensemble, lorsque vous modifier la valeur d’un champ date d’une carte, il faut activer l’option dans le champ Relation de cartes “Mettre à jour les attributs date dans les cartes liées”
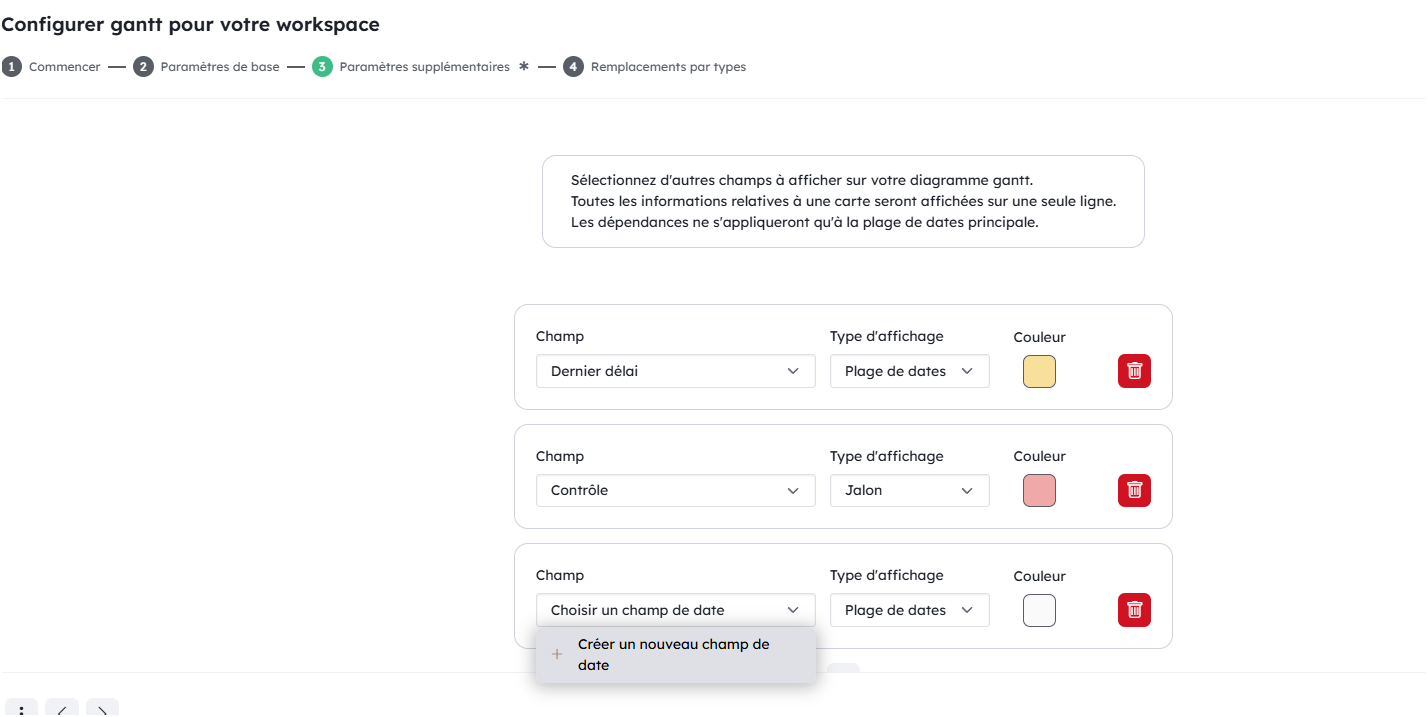
Configurer la vue Gantt - Paramètres supplémentaires - Dates multiples
🆕✨Nouveauté 2025
Vous pouvez désormais afficher plusieurs champs dates (en + des jalons) en vous rendant dans Apparence / Configurer Gantt / 3)Paramètres supplémentaires. Vous pouvez donc par exemple afficher dans la même une date d’échéance prévisionnelle et une date effective sur la même vue.
Si le champ Date à afficher n’est pas encore existant, vous pouvez le créer à partir de cette fenêtre.
Depuis, cet endroit, vous sélectionnez s’il s’agit d’une plage de dates ou d’un jalon.
Toutes les dates relatives à la même carte sont affichées sur une même ligne.
La visualisation de la dépendance ne se fait que sur le champ de Date sélectionné dans les Paramètres de base.


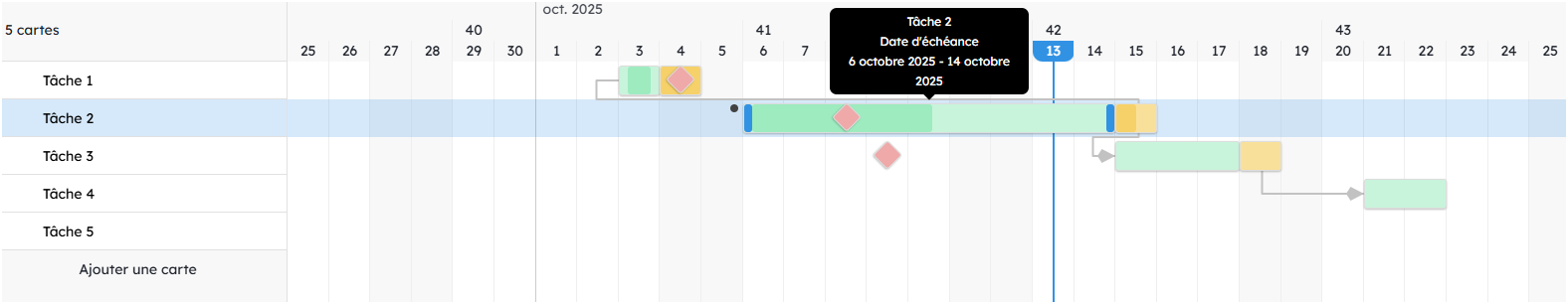
Configurer la vue Gantt - Paramètres supplémentaires - Jalons
- Depuis le menu Apparence/Configurer Gantt, vous pouvez ajouter des jalons se basant sur différents champs Date en sélectionnant “jalon” au lieu de “plages de dates”
- Vous pouvez donc ajouter un jalon via un champ Date commun à plusieurs cartes ou un champ dédiée à une carte dédiée à la description d’un jalon.
- Le jalon s’affiche sous forme de losange.
Options d’affichage
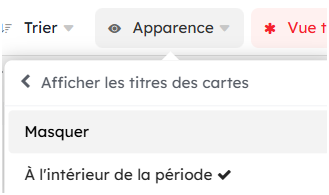
Afficher les titres des cartes
🆕✨Nouveauté 2025
- Vous pouvez afficher les titres des cartes à l’intérieur des rectangles en vous rendant dans Apparence / Afficher les titres des cartes / A l’intérieur de la période.

Visualisation du pourcentage d’avancement d’une carte
🆕✨Nouveauté 2025
Si vous utilisez un champ Pourcentage pour afficher la progression de votre carte, cette valeur est affichée sous forme de barre de progression colorée dans le rectangle.

Chemin critique
Afficher le chemin critique en vous rendant dans Apparence “Afficher le chemin critique”. Les cartes impactant la bonne tenue du délai s’affichent en rouge.
Raccourcis clavier
- space + drag (ou shift + molette) : pour déplacer la page horizontalement
- ctrl + molette : pour zoom/dezoom