Les cartes sont la plus petite unité de données dans un projet.
Elles sont flexibles pour s’adapter à tous vos besoins. Pour personnaliser la structure des cartes, vous devez avoir des droits d’Administrateur.
Les cartes sont la plus petite unité de données dans un projet.
Elles sont flexibles pour s’adapter à vos besoins.
Par exemple, Vous pouvez configurer une carte pour qu’elle soit :
- une fonctionnalité
- un rapport de bug
- un contrat à signer
- un candidat à recruter
Vous pouvez enregistrer différentes structures de cartes en utilisant des types de cartes. Voir Types de cartes
Hiérarchie des cartes
Par défaut, une carte peut être une carte parent ou une carte enfant (sous-carte). Vous pouvez créer autant de niveaux de hiérarchie que vous souhaitez. Par exemple, vous pouvez créer une carte projet avec des sous-cartes de 1er niveau représentant des phases et un second niveau sur celles-ci pour gérer des tâches. Grâce aux types de cartes, vous disposez de structures de cartes personnalisées poru chaque catégorie de carte.
Aperçu des champs de carte
Vous pouvez vous représenter un champ comme un champ de données pour vos cartes. Il a un type défini, un nom et une position sur votre carte.
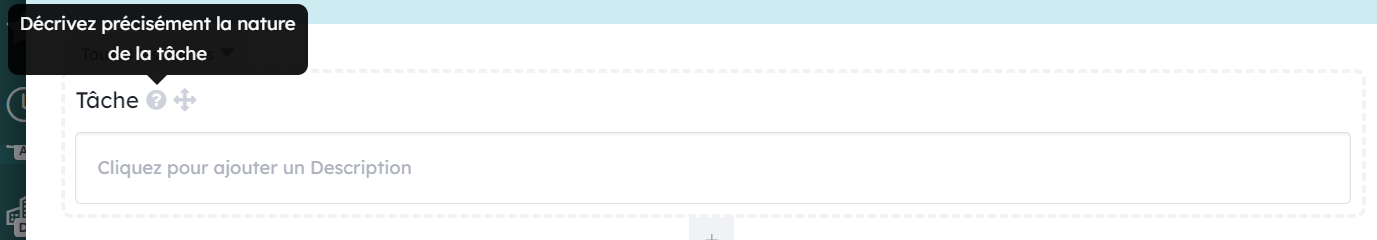
Vous pouvez lui donner une description paramétrable dans les Options de champ en complétant “Description”. Survolez le point d’interrogation pour l’afficher.

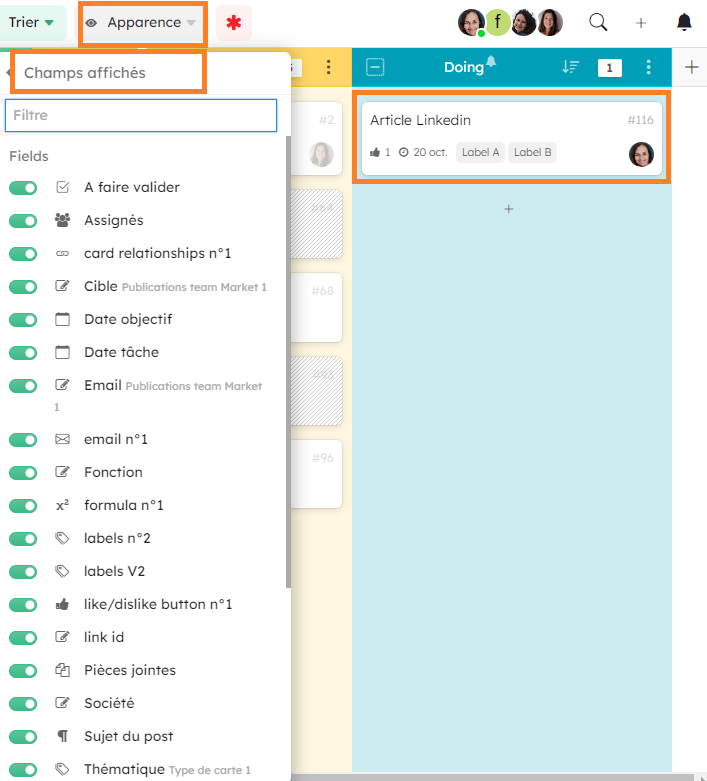
Vous pouvez décider si ce champ doit être visible sur les aperçus de carte pour la (Vue Kanban, Liste, Tableau)
Pour cela, rendez vous dans le menu “Apparence” puis “Champs affichés”.
La liste vous permet de voir l’ensemble des champs disponibles dans le workspace et d’identifier s’ils appartiennent à des types de carte spécifiques.
Ils sont présentés par ordre alphabétique. Si vous souhaitez présenter les informations dans l’aperçu selon vos préférences d’ordre : désélectionnez l’ensemble grâce au bouton “basculer tout” en bas de liste et activez l’apparence des champs dans l’ordre ou vous souhaitez les voir apparaître.

Types de champs {#fields-categories)
Voila la liste complète de tous les types de champ disponibles :
Date: jour, mois, année et heures, minutes si vous activez l’option adéquate (utilisé dans [les vues calendrier et timeline](/fr/aide/guides/organiser-votre-projet#outils-de-planning))Fichiers: joindre des fichiers à partir de votre appareil ou d’une URLLibellés: libellés avec des possibilités de personnalisation (couleur, icône)Membres: liste des membres du projet, utilisée pour [assigner quelqu’un à une carte](/fr/aide/guides/collaboration#assigner-des–cartes), et aussi pour construire des [rapports d’analyses](/fr/aide/guides/analytics), la charge de travail par exempleNombre: n’importe quel nombre (utilisé pour construire des [rapports d’analyses](/fr/aide/guides/analytics), en tant que points pour calculer des diagrammes Burndown ou la vélocité)Contenu avec text enrichi: un long texte avec un [editeur de texte enrichi](/fr/aide/guides/editer-vos-cartes#décrire-les-cartes-avec-des-textes-formatés) (et support markdown)champ texte: un texte court (avec une couleur optionnelle)Temps: heures, minutes, secondesValeur oui/non: changer entre un état activé ou désactivéCarte: utiliser [un autre tableau en tant que source de données](/fr/aide/guides/organiser-votre-projet#champ-tableau-comme-source-de-données), Vous pouvez selectionner une carte de ce tableau (une seule à la fois)Relation de carte: créer [des relations avec plusieurs autres cartes](/fr/aide/guides/organiser-votre-projet#champ-relation-de-carte), si deux cartes ont le exactement le même champrelation de carte, la liaison sera visible dans chacune des cartesEmail:valeur de type EmailIframe:ajouter une url https://Indicateur: Selection d’icone avec une couleur personnalisableBouton j'aime/je n'aime pas: Un bouton qui permet aux membres de voter.Lien: URL (Vous pouvez donner quelques mots avant votre URL qui serviront de lien)Adresse: une adresse affichée sur une carteOpen street map. Vous pouvez choisir de ne pas afficher la carte (dans les paramètres de le champ).Look up :fonctionne avec le champ relation de carte, afficher une information présente dans un autre workspace. Voir https://kantree.io/fr/aide/guides/organiser-votre-projet#champ-recherche-look-upChoix multiples: Choisir une valeur parmi une liste d’éléments. Fonctionne presque de la même manière
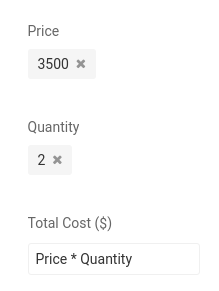
que lesLibellésTéléphone:valeur de type téléphoneTaille: chosir entre: S, M, L, XL (utilisé pour construire des [rapports d’analyses](/fr/aide/guides/analytics), en tant que points pour calculer des diagrammes Burndown ou la vélocité)% Percentage:barre de progression qui se modifie manuellement ou via une automatisation pour visualiser par exemple un niveau d’avancement d’une tâche, d’un projet.Formule: permet de calculer une valeur à partir de valeurs d’autres champs ou de propriétés de la carte. Pour créer une requête pour vos champs Formule, vous devez maitriser [notre langage de requêtage, le KQL](/fr/aide/guides/kql). Vous pouvez utiliser les formules dans d’autres champs formules ou dans des [rapports de projet](/fr/aide/guides/analytics).
Kantree fournit également des champs uniquement esthétiques pour personnaliser la mise en forme de vos cartes :
SéparateurIntitulé
Libellés et Choix Multiples utilisent le même système que les contextes de projets. Vous trouverez les mêmes options dans les paramètres de contextes et de ces champs. Ils vous laissent également choisir une valeur par défaut.
Libellés ou Choix Multiples (via des types de cartes partagés ou des champs d'équipe), les groupes créés dans ce champ seront partagés par tous les projets. Cela veut aussi dire que dans un même projet, les cartes et sous-cartes (et sous-sous-cartes, etc) ont accès aux mêmes groupes.
Libellés ou Choix Multiples. Cliquez sur le petit cercle à droite du nom du groupe.

### Editer un champ
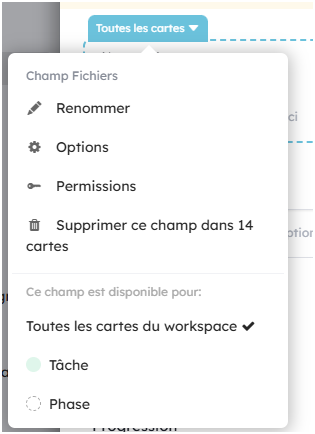
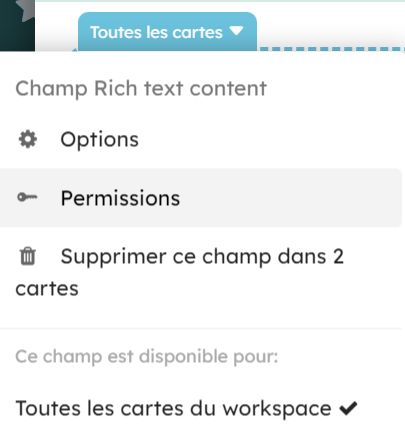
En cliquant sur le menu du champ, vous accédez aux Options.

Il n'est pas possible de change le type d'un champ.\
Supprimez le et créez en un autre. Attention : si des données ont déjà été insérées dans le champ, pensez à exporter vos données avant la suppression du champ pour pouvoir les réintégrer dans le nouveau champ grâce à la fonction d'import.
## Relation entre les cartes
Vous avez plusieurs manières de lier des cartes ensemble.
### Champ relation de cartes
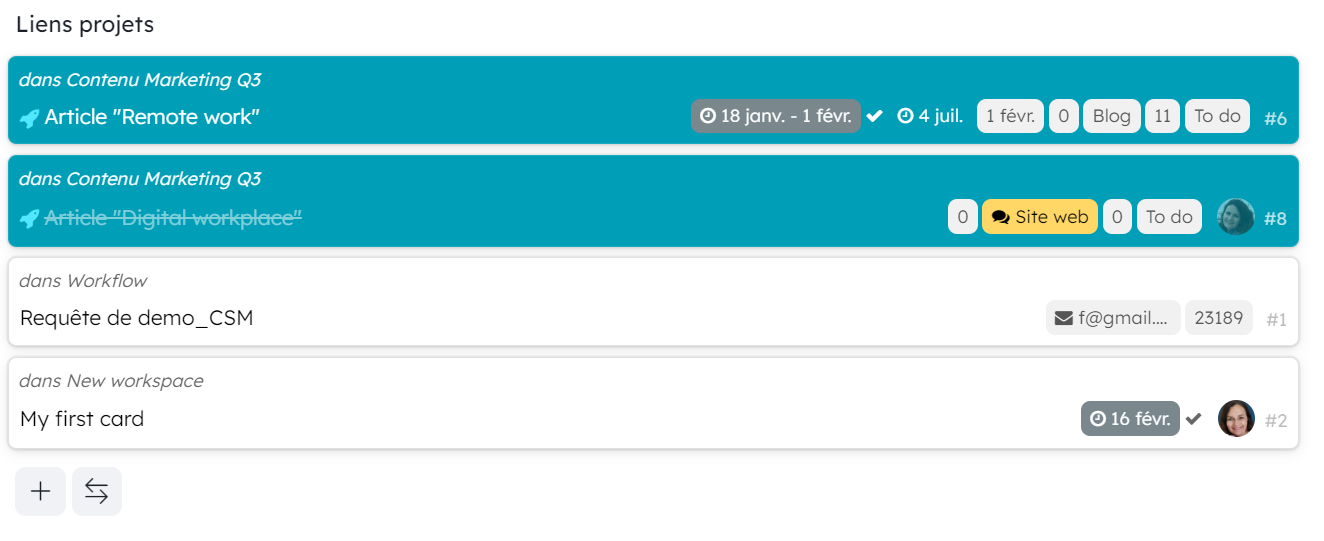
\[Le champ relation de carte](/fr/aide/guides/personnaliser-vos-cartes#aperçu-des-champs-de-carte) permet de créer des liens entre vos cartes. Vous pouvez sélectionner n'importe quelle carte de n'importe quel projet. Cela créera un lien unidirectionnel avec la carte sélectionnée.

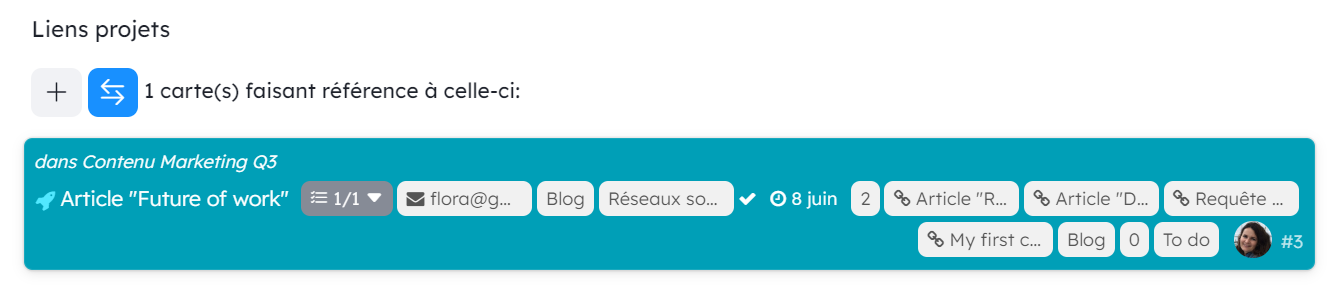
Pour voir apparaître automatiquement sous l'icône flèches doubles bi-directionnelles les cartes qui ont référencé la carte que vous êtes en train de consulter, activez dans l'option du champ "Voir les cartes qui référencent celles-ci"

Si vous souhaitez afficher en permanence les cartes faisant référence à celle que vous consultez, rendez-vous dans les options du champ et activez "Voir les cartes qui référencent celle-ci". Ainsi les cartes apparaitront directement sans que vous ayez à cliquer.

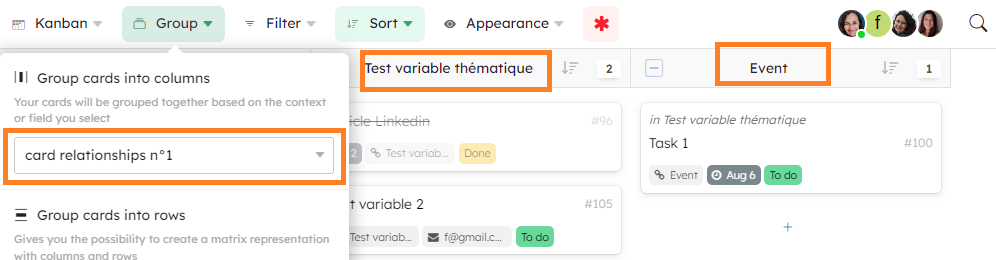
Le champ "Relation" peut être utilisé pour grouper par relation, cela vous permet d'obtenir une vision de toutes les cartes liées à une même carte ex: voir toutes les demandes liées à la même problématique et les prioriser

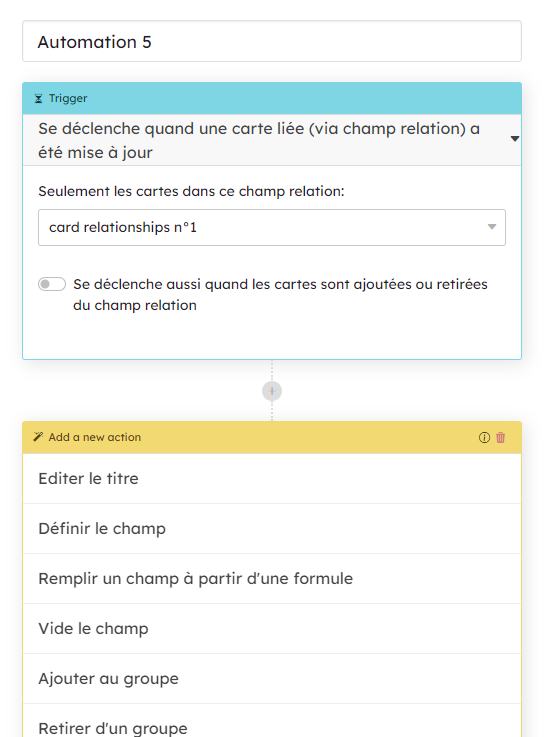
Le champ relation de carte peut être exploité dans les automatisations en tant que déclencheur d'une action. Voir guide ["Automatisation de workflow"](https://kantree.io/fr/aide/guides/automatisation-workflow)

Si vous souhaitez créer des cartes à partir d'un fichier Excel. Utilisez l'"import from spreadsheet" et faites correspondre dans le mapping la colonne contenant l'id de vos cartes (pour obtenir ces id exportez au préalable vos cartes et ajoutez-les à votre fichier) avec lesquelles la liaison doit se faire avec le champ Relation de carte
Ajouter une relation de carte
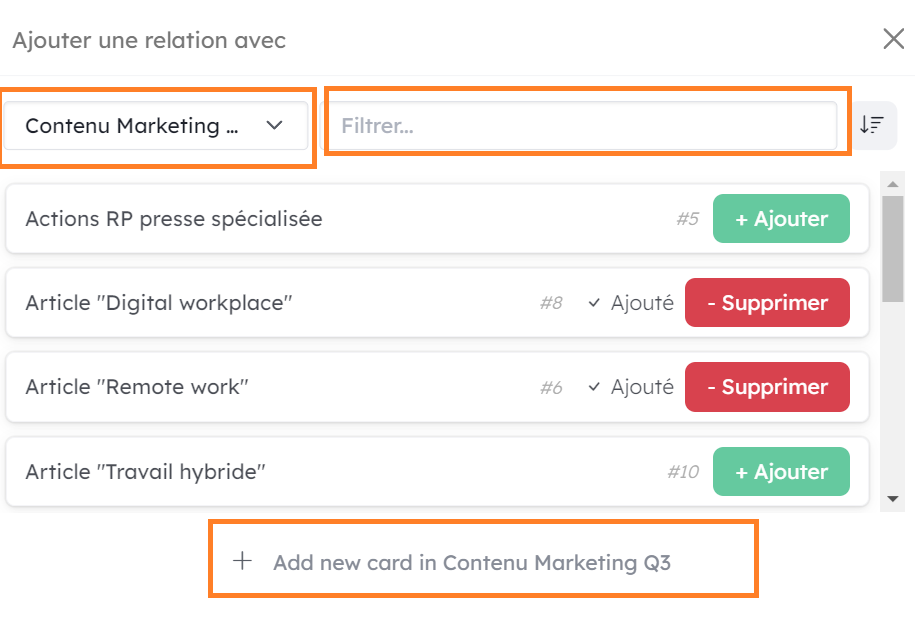
Cliquez sur le ➕ à côté de l’icône flèches doubles bi-directionnelles . Choisissez à gauche le workspace dans lequel chercher. A droite, vous pouvez faire une recherche via le nom de la carte ou sa référence ex: #3 dans le champ “filtrer”.
Information : ce champ “filtrer” ne peut pas prendre en compte le langage KQL.
Choisissez ensuite les relations de cartes à ajouter en cliquant sur “Ajouter” ou “Supprimer”.
Vous pouvez également créer une relation avec une nouvelle carte que vous créez directement depuis cet écran “Add new card in Contenu Marketing Q3” (Exemple).

Le tri vous permet d'afficher les cartes par ordre alphabétique.
Vous pouvez rechercher les cartes dans la liste en indiquant dans la barre de filtre la référence de la carte ex: #6
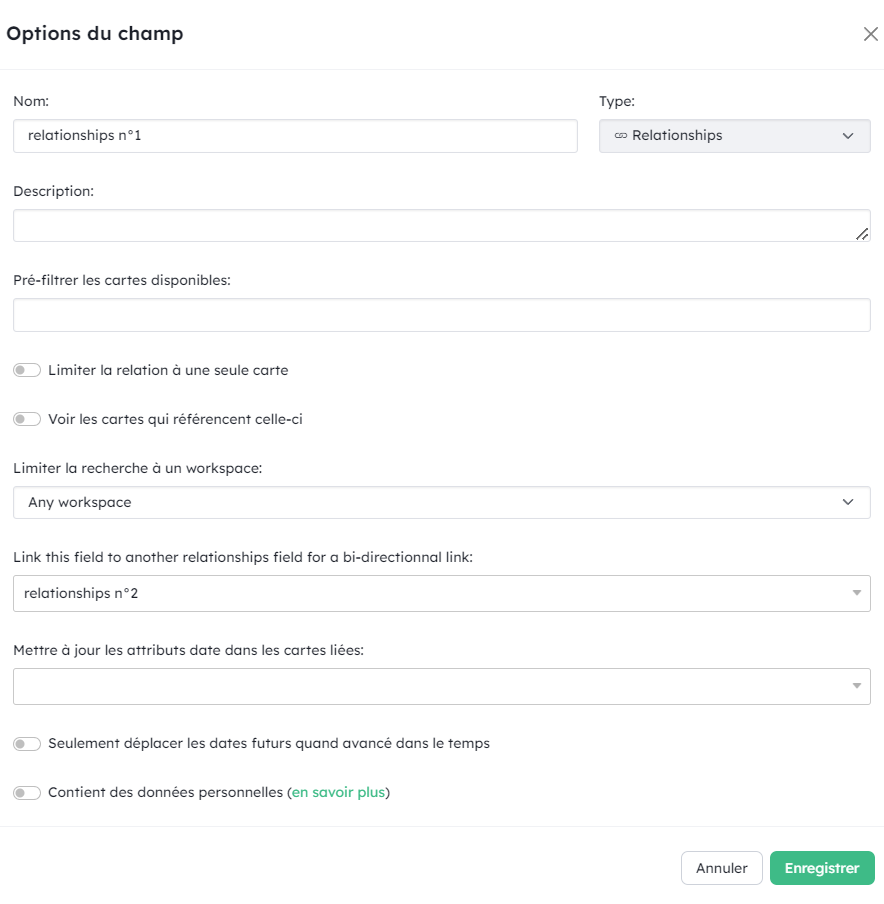
Options de champ
Pré-filtrer les cartes disponibles
Cette option vous permet d’avoir un préfiltre permanent sur la liste des cartes proposée lorsque que vous ajoutez une nouvelle relation de cartes.
Vous pouvez par exemple filtrer sur les sous-cartes en ajoutant ex : hlevel=2 ou sur un état ex: state=done
Mettre à jour les attributs date dans les cartes liées
Vous pouvez mettre à jour les dates des cartes en relation lorsque l’une d’elles est modifiée. Vous pouvez choisir si Kantree doit mettre à jour les cartes référencées dans le champ ou bien les cartes référençant cette carte via ce champ.
Vous trouverez ce paramètre dans les options du champ.

Vous pouvez ajouter une précision en cochant “seulement déplacer les dates futures quand avancé dans le temps”
Autres options
Vous pouvez :
- Limiter la relation de cartes à 1 seule carte en sélectionnant le workspace dans “Limiter la relation à une seule carte”
- Afficher les cartes qui référencent la carte sur laquelle vous vous trouvez “Voir les cartes qui référencent celle-ci” (voir plus haut)
-
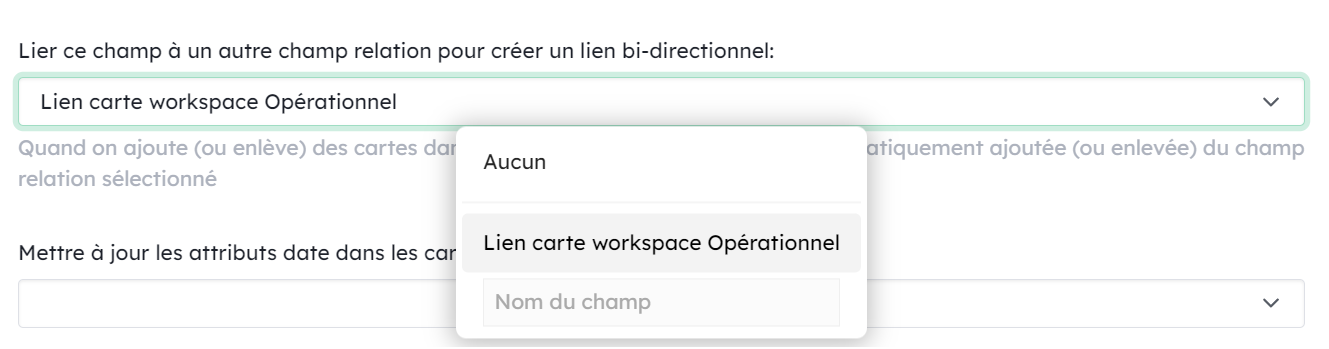
Activer la bidirectionnalité en indiquant les champs “Relation” à connecter. Pour cela indiquer dans “Lier ce champ à un autre champ relation pour créer un lien bi-directionnel” le nom du champ “relation de carte” avec lequel la bidirectionnalité doit s’établir. Note : tapez le nom du champ + entrée même s’il apparait dans la liste.

Champ recherche “Look up”
Grâce à ce champ vous pouvez faire apparaître dans votre carte les informations provenant de relations et dont vous avez besoin pour travailler, même si ces informations sont dans la carte d’un autre workspace.
Exemple :
Pour un projet avec l’intervention de plusieurs équipes, vous avez besoin d’avoir en permanence le contexte d’avancement des uns et des autres sur une tâche. Vous pouvez maintenant visualiser l’avancement depuis votre carte.
Pour utiliser un champ “Look up” il faut au préalable avoir un champ Relation de cartes contenant une carte liée.
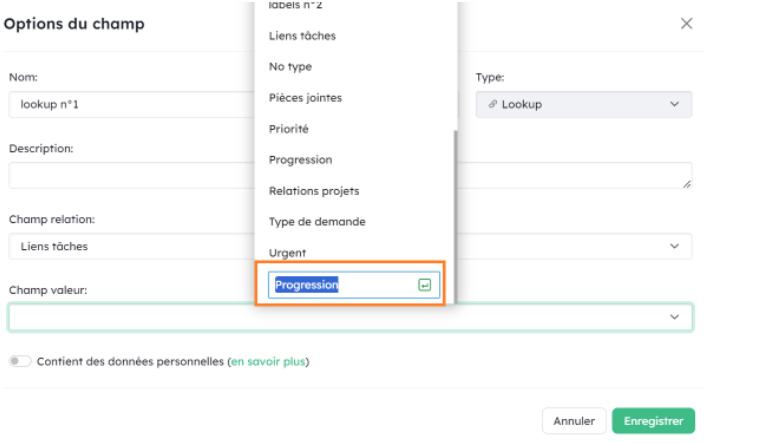
Ajoutez ensuite un champ “Look up” à votre carte puis sélectionnez le champ “Relationship” de référence ainsi que le champ présent dans la carte liée que vous souhaitez afficher dans “Look up”.
Attention pour sélectionner le champ à afficher, pour le moment, vous devez saisir son intitulé (même si un champ du même nom est présent dans la liste)

Editer un champ
Vous pouvez modifier le nom du champ en double cliquant dessus. Accédez aux Options du champ en cliquant au-dessus du nom de champ.
Il n’est pas possible de modifier le type d’un champ. Si vous vous êtes trompé, il faudra supprimer et recréer le champ avec le bon type.
Configurer l’agencement de vos cartes dans un projet
Un projet simple est crée avec une petite collection de champs disponibles pour vos cartes.
Voila la liste des champs prédéfinis dans un projet :
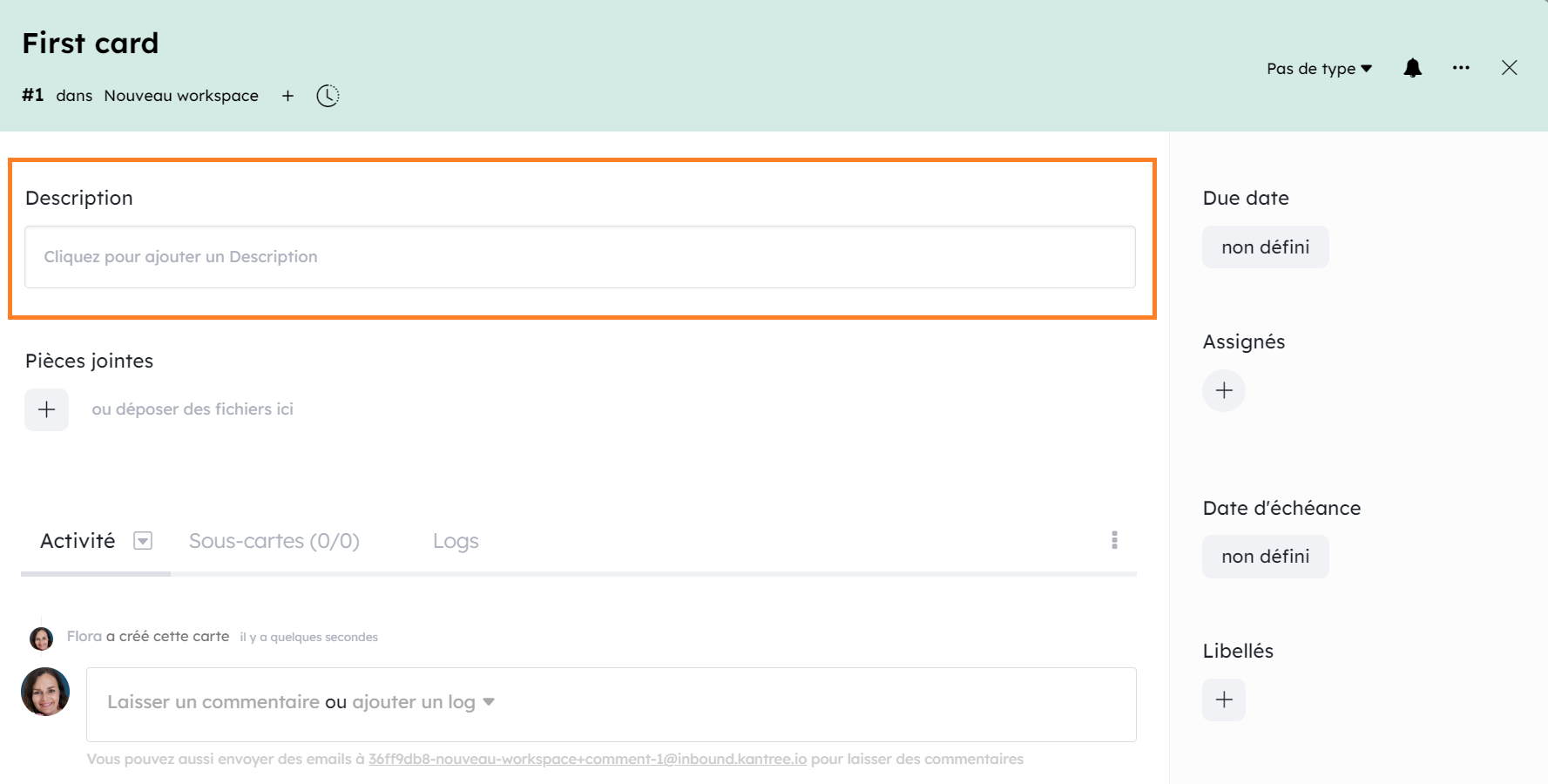
Description: un texte décrivant la carteAssignés: membres du projet assignés à cette carte. Ils sont abonnés à la carte et à son flux d’activité.Libellés: étiquette colorées pour repérer et filtrer rapidement un groupe de cartes.Échéance: date à laquelle la carte doit être terminée. Les assignées recevront un rappel 24h avant l’échéance.Fichiers joints: téléchargez des documents sur la carte.
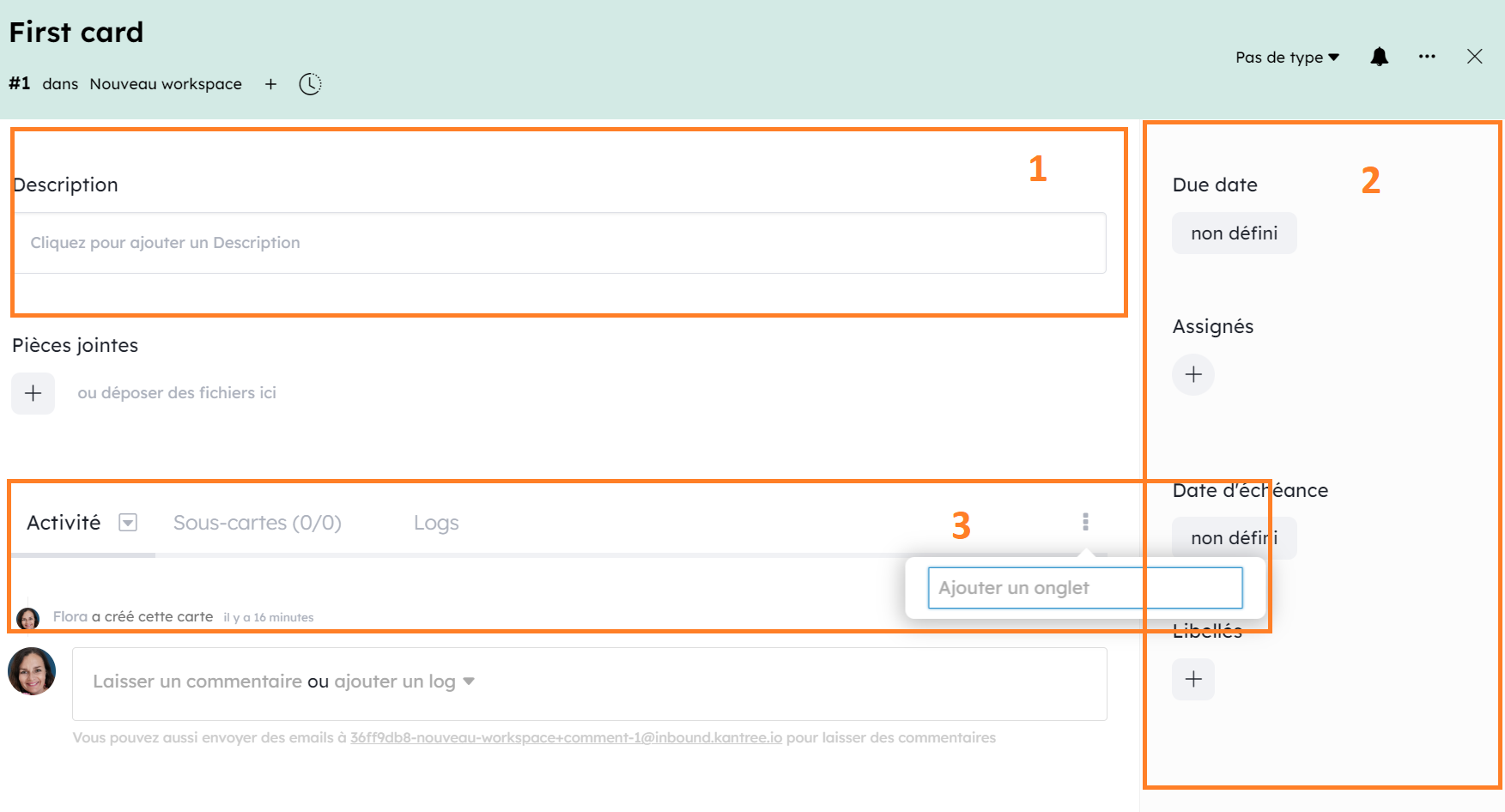
Ils sont agencés comme ci-dessous dans vos cartes.

Ajouter des champs
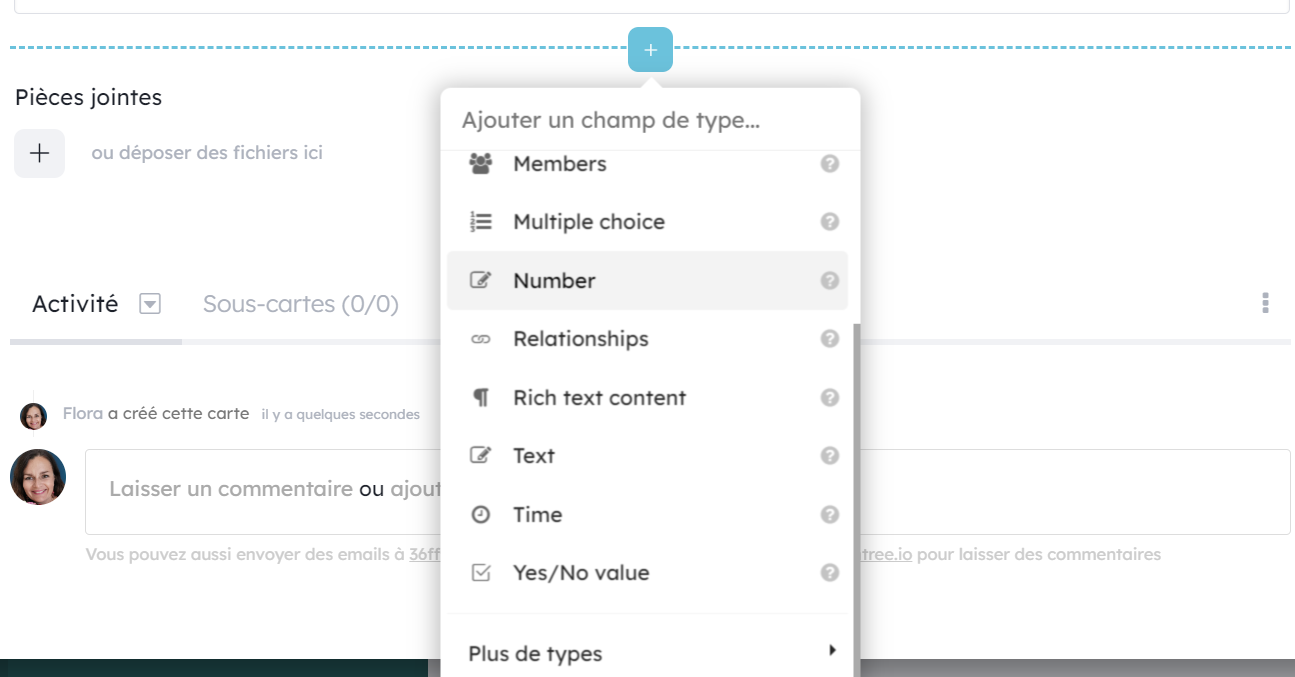
Dans une carte basique de votre projet, vous pouvez ajouter simplement de nouveaux champs en utilisant le bouton + bleu entouré de pointillés Ajouter un champ au survol entre les champs.

Ces champs seront ensuite disponibles pour toutes les cartes de votre projet.
Ce qui se passe derrière le miroir, c’est que dans un projet, toutes les cartes partagent une collection commune de champs disponibles. Ajouter un nouvel champ à une carte sans type étendra cette collection partagée.
Changer la position d’un champ
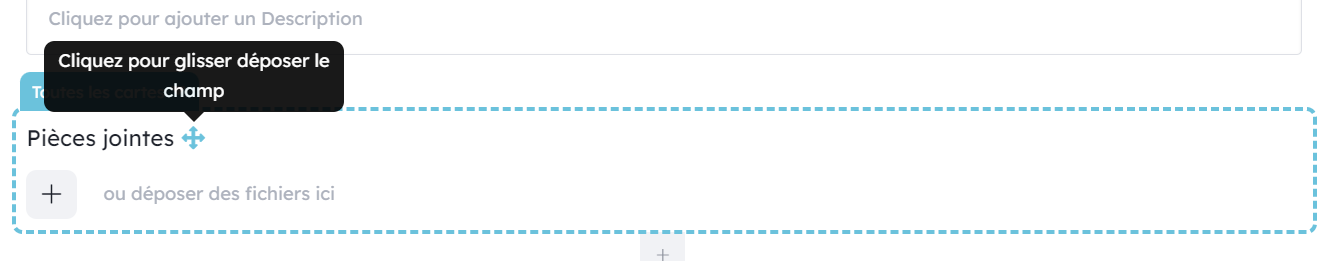
Déplacez votre champ en cliquant-et-maintenant le petit icône handle

Il existe plusieurs zones dans lesquelles vous pourrez déposer votre champ:

- au-dessus des onglets
- dans le panneau latéral de droite
- dans un onglet personnalisé. Vous pouvez créez des onglets en cliquant le
+à la droit d’onglets déjà existants, et en lui choisissant un nom.
Dans la même zone, les champs sont positionnés par rapport aux autres champs de la même collection (cette règle prendra sens avec la prochaine section sur les [types de cartes](/fr/aide/guides/personnaliser-vos-cartes#modèles-de-carte))
Vous pouvez modifier cette ordre, en faisant glisser les champs.
Attention : Un changement dans la position d’un champ partagé affectera toutes les cartes du projet.
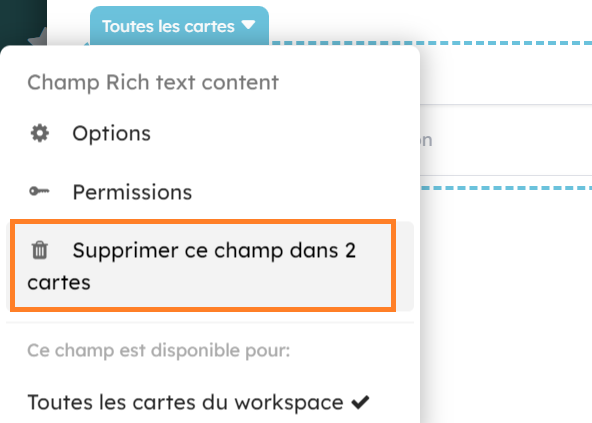
Supprimer un champ
Vous pouvez supprimer un champ en utilisant les Options de champ disponible en cliquant au-dessus de l’intitulé du champ.

Attention : Faites attention à ne pas perdre de données sans le vouloir, lorsque vous supprimez un champ. Toutes les cartes qui ont accès à ce champ perdront toutes les données associées à ce champ.
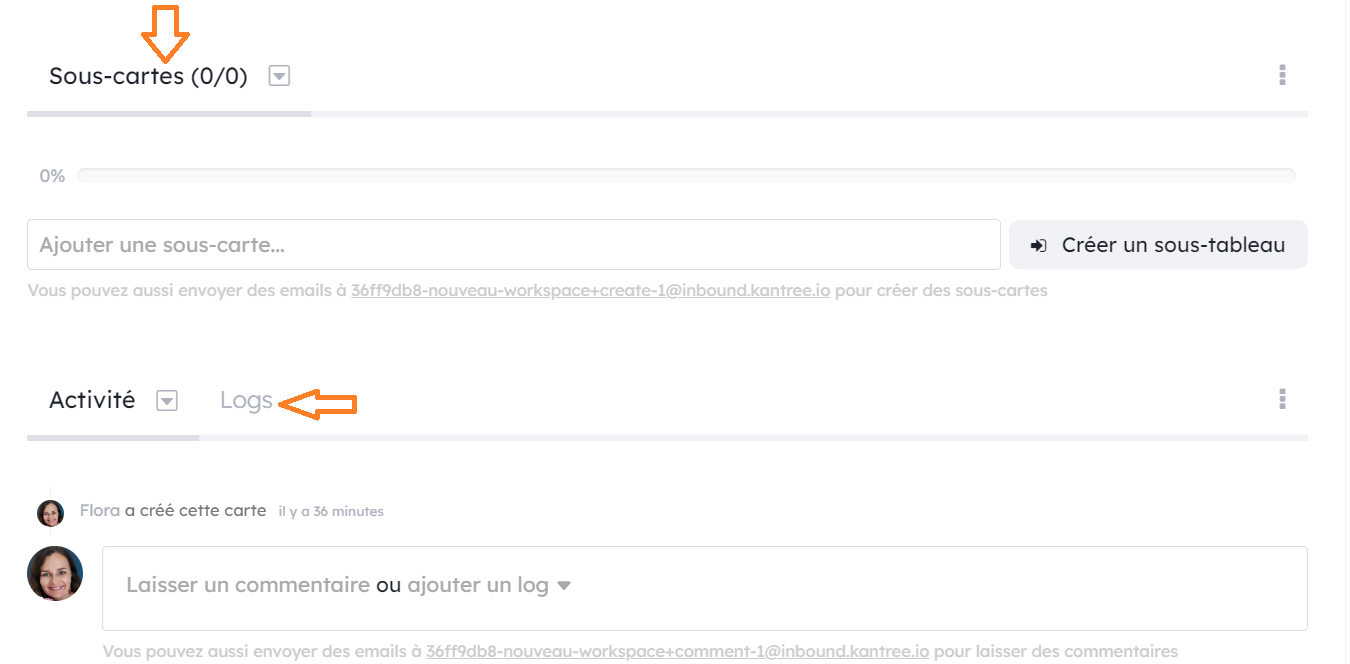
Déplacer les onglets des cartes
Vous pouvez déplacer les onglets des cartes les uns au-dessus des autres, ainsi vous pouvez avoir les Activités et les sous-cartes et n’importe quels autres onglets visibles en même temps.
Attrapez simplement l’onglet par son titre et déplacez le où vous le souhaitez.

Changer les permissions de vos rôles sur un champ
Dans les Options de champs, le paramètre “Permissions” vous permet de modifier les permissions de vos rôles de projet pour ce champ en particulier.

Vous trouverez plus d’informations [dans le guide sur les roles et les permissions](/fr/aide/guides/collaboration#gérer-les-rôles-et-les-permissions).
Types de carte
Parfois dans un projet, vous aimeriez utiliser des cartes représentant différents concepts et vous aimeriez les différencier visuellement. Par exemple, pour du management de produit, les cartes peuvent soit être une fonctionnalité, soit être un bug.
Pour gérer ces différents sujets au sein du même projet, vous pouvez utiliser les Types de carte.
Ils vous permettent de créer différents types de carte avec leur propre couleur, leur propre icône et leur propre collection de champs disponibles (et quelques autres options). Les cartes de ce type auront accès à cette collection de champs en plus de celle qui est commune à toutes les cartes du projet (comme vu précédemment).
Ajouter des types de cartes dans votre projet
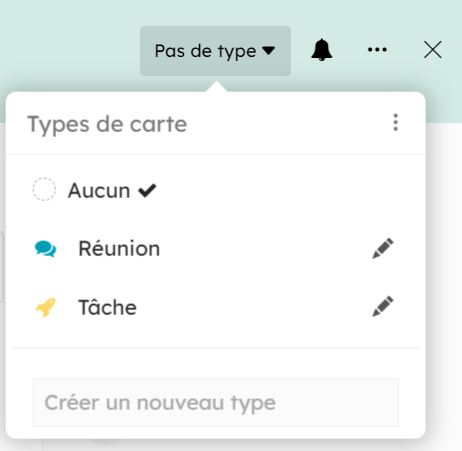
Créer un nouveau type directement à partir de vos cartes, depuis le sélecteur de types de cartes.

Cette carte prendra instantanément ce type comme étant le sien, et si vous ajoutez de nouveaux champs à cette carte, ils seront en fait ajouté à ce type et pas à la collection partagée entre toutes les cartes du projet (à moins que vous ne cochiez la bonne option, dans le menu d’ajout de champ).
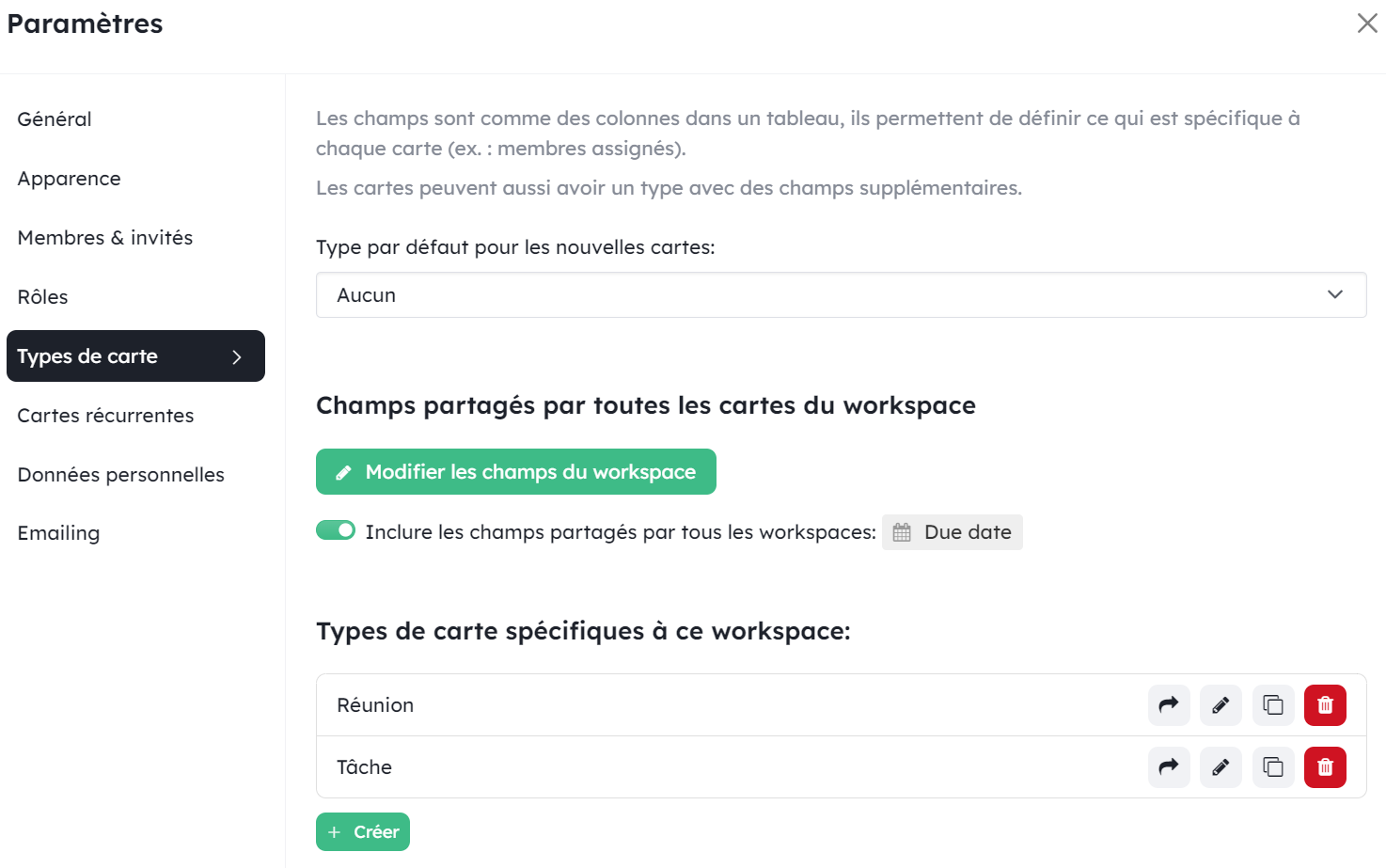
Vous pouvez aussi créer des types depuis le menu de paramètres du projet dans la section Types de cartes.
A partir de ce menu, vous pouvez partager un type de carte à d’autres workspaces de la même organisation. Pour cela, cliquez sur l’icône de flèche de partage. Ainsi, il sera possible pour chaque administrateur de workspace d’activer ce type de carte sur celui-ci (Paramètres du workspace)

Editer un Type de cartes
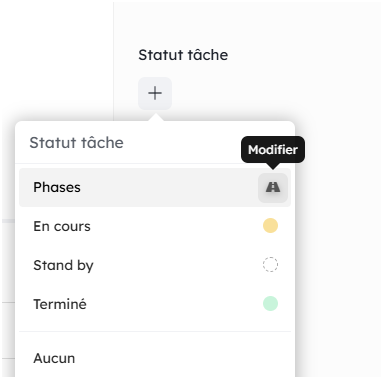
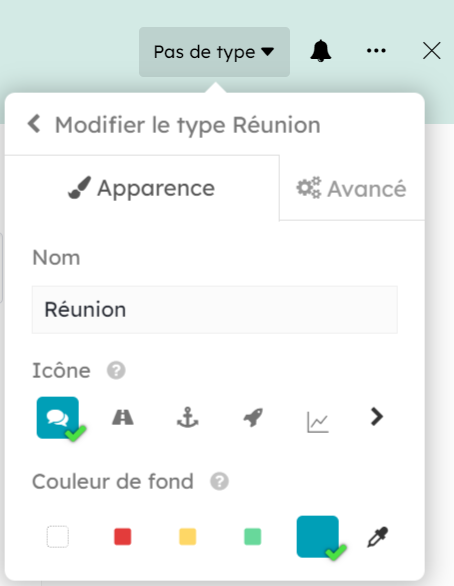
Changez la couleur, ajoutez une icone pour vos types directement dans le menu en cliquant l’icône crayon.

Ensuite, les cartes de ce type auront la même couleur et le même icone.

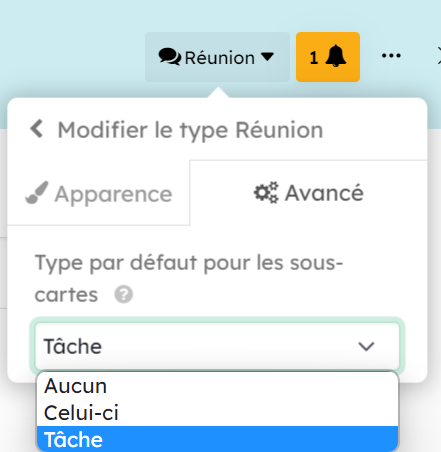
Vous pouvez aussi définir un type par défaut pour les sous-cartes des cartes de ce type. Par exemple, les cartes “Réunions” auront des sous-cartes “Tâche”. Pour configurer cela, rendez-vous dans les Options avancées du type de carte.

Ajouter des champs spécifiques à un Type de carte
Quand une carte utilise un type, les champs créés dans cette carte étendront la collection de champ disponible du type à moins que vous ne décochiez l’option:

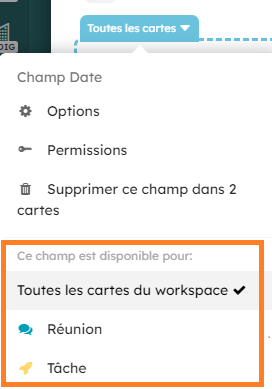
Seules les cartes de ce type disposeront de ce nouveau champ. Une mention au dessus du titre du champ vous indique le type de carte ou “toutes les cartes” si ce champ n’est pas associé à un type.
Vous pouvez aussi ajouter de nouveaux champs à un type depuis les Paramètres du projet dans l’onglet Types de cartes.
Déplacer les champs d’un type
Les champs peuvent être déplacés qu’ils soient associés à un type ou non.
La position sera sauvegardée relativement par rapport aux autres champs de ce type, et relativement par rapport aux champs partagés par toutes les cartes du projet.
Cependant, vous ne pouvez pas changer l’ordre des champs partagés par toutes les cartes du projet, juste pour un type particulier. Ce changement sera visible pour toutes les cartes du projet.
Déplacer un champ entre 2 types
Vous avez la possibilité de déplacer un champ entre 2 types.
Ce faisant, vous conserverez toutes les valeurs de ce champ enregistrées sur vos cartes. Vous ne perdrez aucune donnée.
Vous pouvez aussi déplacer un champ dans la collection de champs du projet. Ainsi, le champ sera disponible pour toutes les cartes du projet.
Pour réaliser ce déplacement, cliquez au dessus du titre du champ et sélectionner le Type de carte de destination.
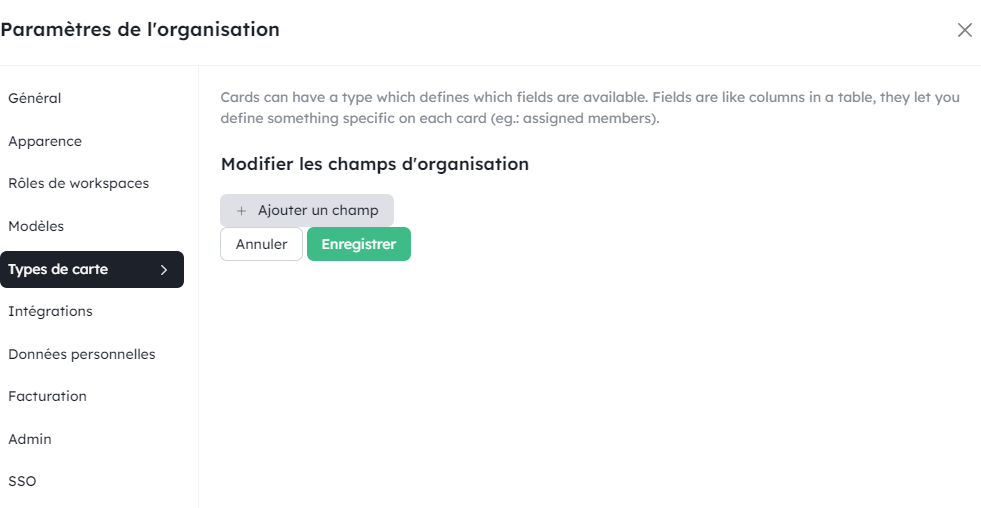
Champs d’Organisation
Vous pouvez définir une collection de champs disponible pour toutes les cartes de tous les projets de l’équipe. Ce paramètre se trouve au niveau des paramètres de l’Organisation.

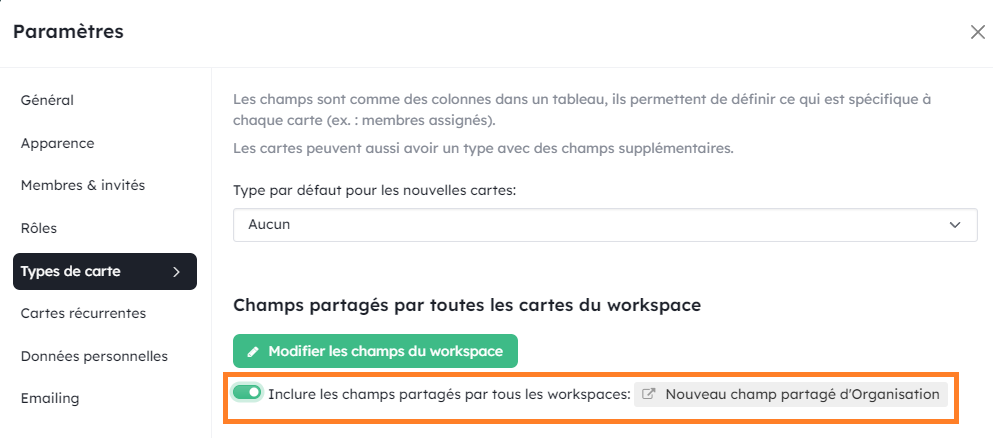
Ensuite, dans chaque projet, vous pouvez décider d’inclure ou non ces champs dans vos cartes. Vous trouverez cette options dans les paramètres du projet > onglet Types de carte.

Les champs d’Organisation ne peuvent pas être ordonnés dans vos cartes, ils apparaissent toujours en haut de la colonne de droite de votre carte
Champs venant de services externes
Certains services externes (comme Github) ajoutent de nouveaux champs à vos cartes, une fois qu’ils sont activés dans vos projets.
Ces champs ne peuvent pas être ordonnés dans vos cartes, ils apparaissent en bas de la colonne de droite.
[Veuillez consulter le guide de démarrage pour plus de détails sur les services externes](/fr/aide/guides/demarrage-rapide#intégrations-avec-dautres-applications)