Cards are the smallest units of data in a project. They are flexible enough to adapt to your needs.
For instance, you can easily configure a card to be:
- a feature request
- a bug report
- a deal to close
- a candidate to recruite
You can save this structure with card types - See Card types
Of course, you should be a project Admin to customize cards.
Hierarchy of cards
By default, a card can be a parent card or a child card (sub-card). You can create as many levels of hierarchy as you want. For example, you can create a project map with 1st level sub-cards representing phases and a second level on them to manage tasks. Thanks to the types of cards, you have personalized card structures for each category of card.
Card fields overview
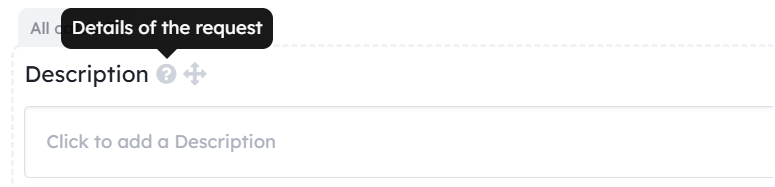
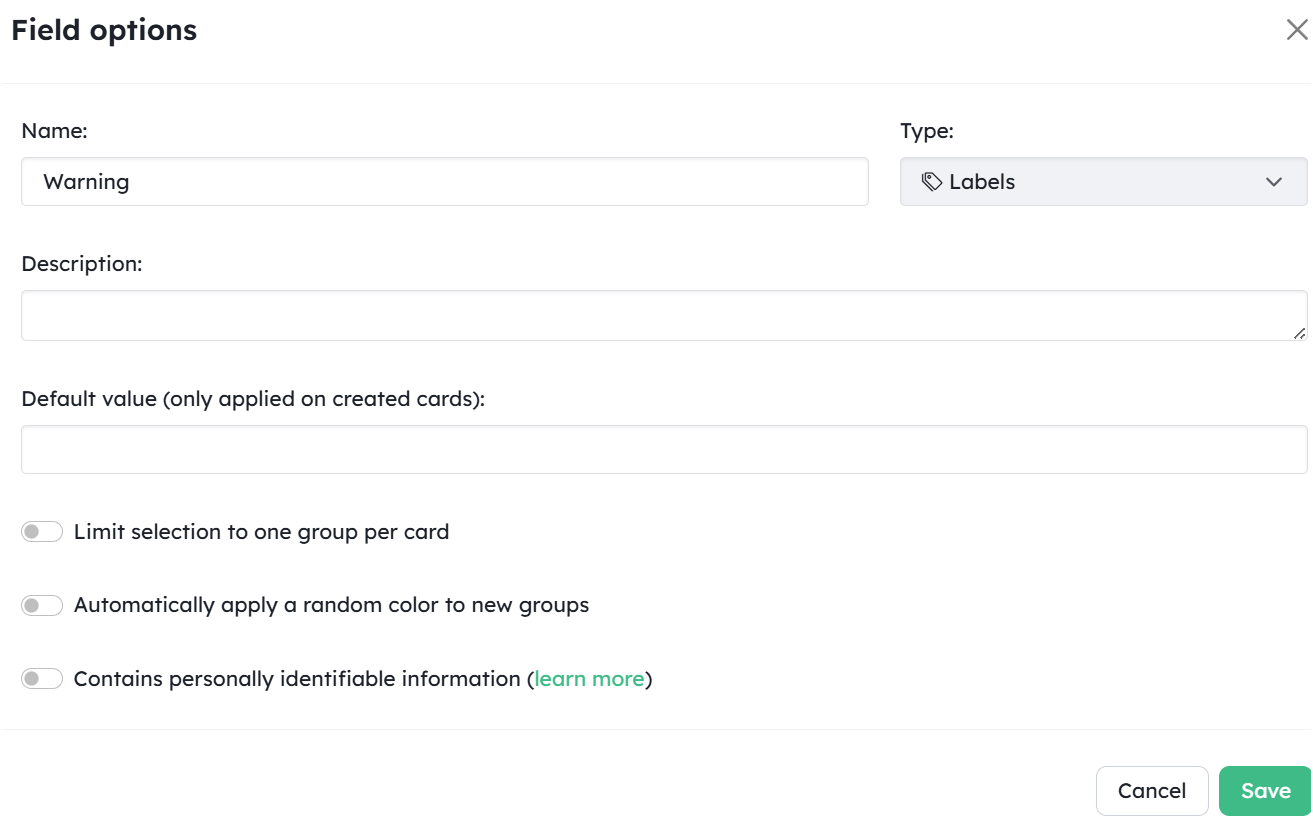
A field displays data. It has type defined, a name and a position on your card.
You can give him a customizable description in the Field Options by completing “Description”. Hover over the question mark to display it.

Types of fields
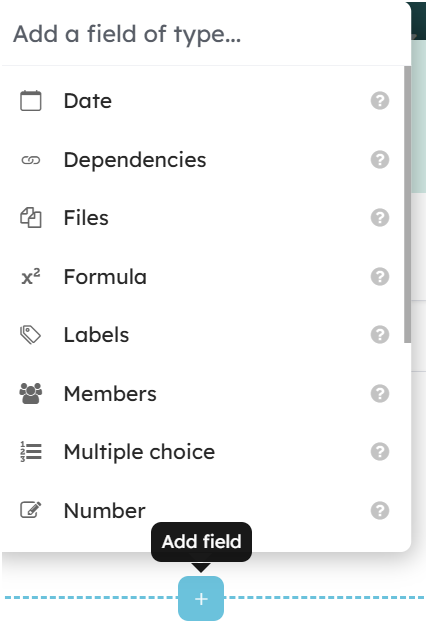
Here is a complete list of all the possible fields:
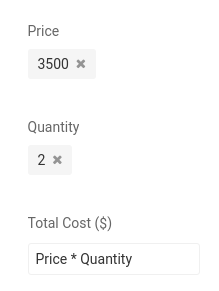
Date: day, month, year and optionnaly hours and minutes (used in [calendar and timeline view](/help/guides/organize-a-project#planning-tools))Files: multiple attached files from devices or urlsLabels: labels with extended customization possibility (like [any groups in Kantree](/help/guides/customization#customize-groups))Members: list of the project members, used to [assign to cards](/help/guides/collaboration#assign-cards) and used in the [analytics](/help/guides/analytics), to calculate workload)Number: Any number (used in the [analytics](/help/guides/analytics), as points to calculate burndown charts and velocity)Rich text content: A long text with a [rich text editor](/help/guides/editing-cards#describe-your-cards-with-formatted-texts) (and markdown support)Text field: a short text (with an optional color)Time: hours, minutes, secondsYes/No value: Toggle between enabled or disabled stateCard: use [another board as a data source](/help/guides/organize-a-project#field-board-as-data-source), you can select a card from this board. Only one card can be selected at onceCard relationships: create [relations with multiple other cards](/help/guides/organize-a-project#field-card-relationship)Email:email valueIframe:add an url https://Indicators: Selection of icons, with custom colorLike/dislike button: A button where members choose between like and dislike, a voting systemLink: URL (you can give a few words before your URL and this words will serve as a link)Location: An address displayed on a map. You can hide the map (in the field settings)Look up:needs a relationship field, display a the value of a field located in an other workspaceMultiple choice: Choose a value from a list of items. Work almost likeLabels(like [any groups in Kantree](/help/guides/customization#customize-groups))Phone numberSize: choose between: S, M, L, XL (used in the [analytics](/help/guides/analytics), as points to calculate burndown charts and velocity)Formula: allows you to compute a value based on other card fields or properties. To create a query for your formula fields, you should master [our internal query language, the KQL](/help/guides/kql). You can use formula fields in other formula fields queries or in [project reports](/help/guides/analytics)
Kantree also provides cosmetic fields for better card layout customization:
SeparatorHeader
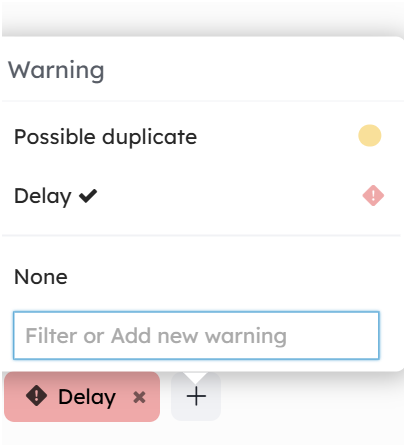
Labels and Multiple choices fields are using the same system as project contexts. You will find the same options in Context settings and these fields settings. They can also have a default value.
Labels or Multiple choices field (via shared card models or team fields), groups created in this field will be shared across all the projects. It also means that in the same project, cards and sub-cards (and sub-sub-cards, etc) have access to the same groups.
Labels or Multiple choices field. Click on the small circle right to the group's name.

### Edit a field
You can modify the name and all the options of a field in the project settings or in the card view by clicking on the edit button of the field.

You will access to the field editor.

You cannot edit the type of a field, you will have to delete it and create an other one with the new type.
## Configure the layout of your cards in a project
A project comes with a small set of available fields for your cards.
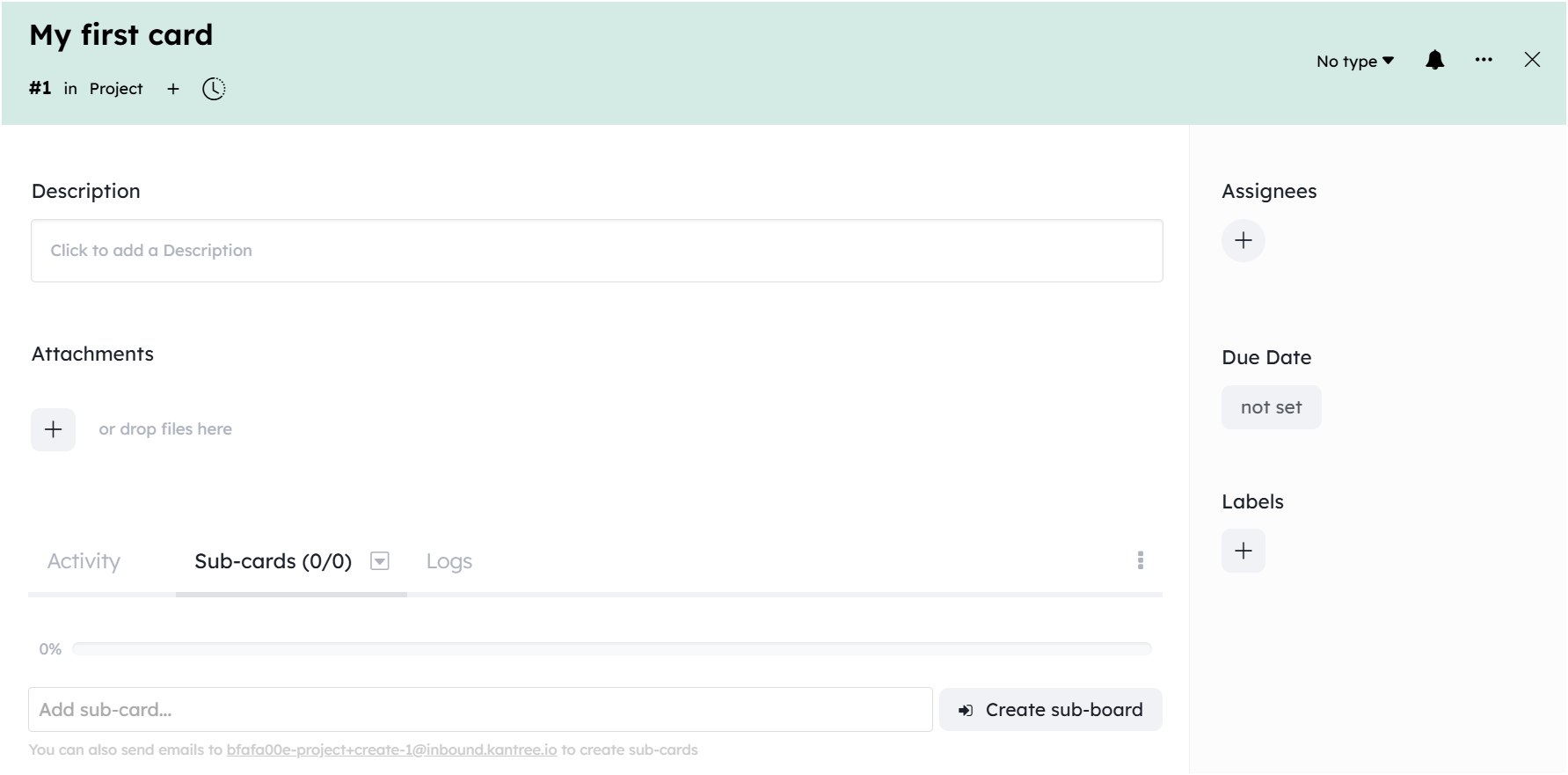
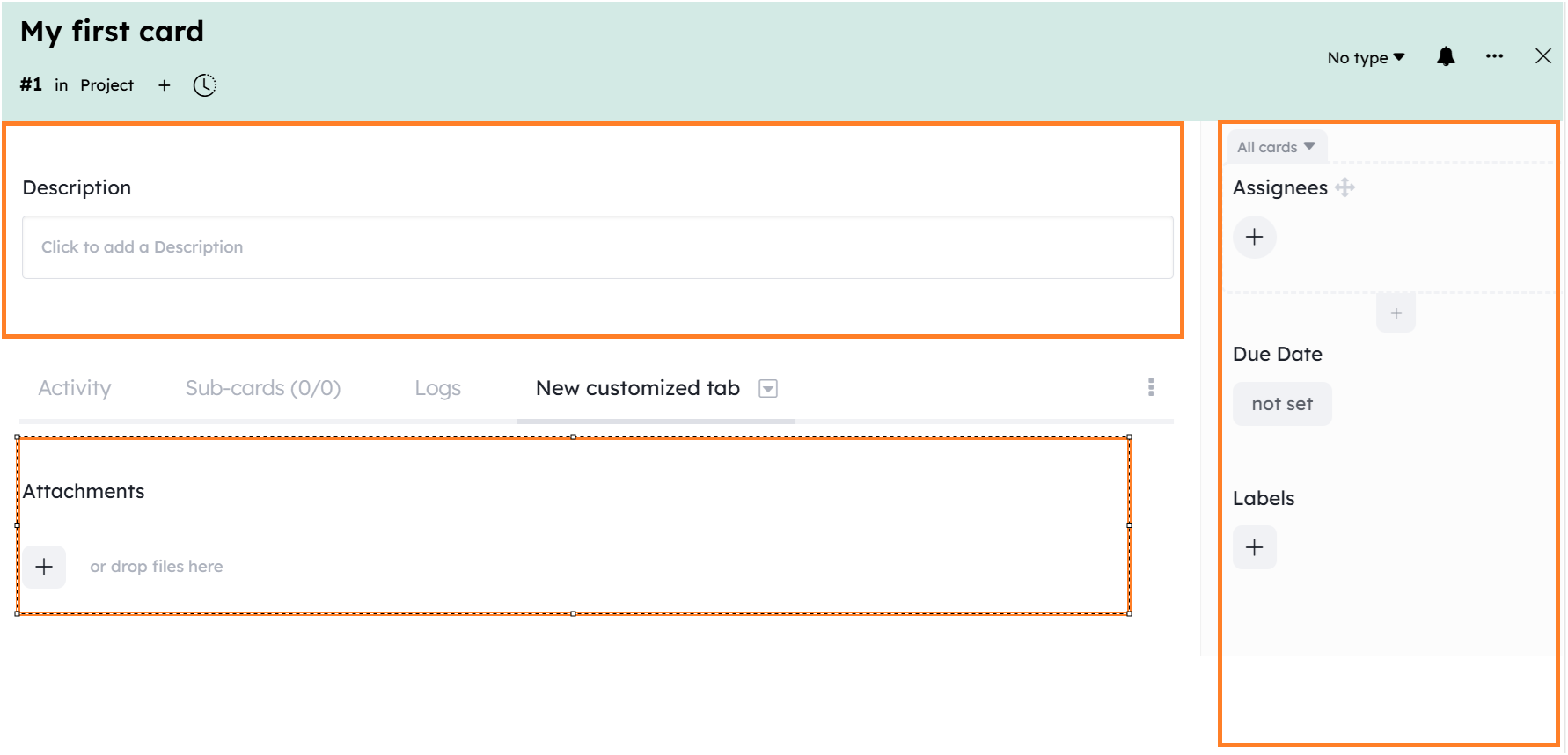
These are the built-in fields in a new project:
* `Description`: text content describing your card.
* `Assignees`: Assign member to this card. They are automatically subscribed to the card activity.
* `Labels`: colored tags to easily spot and filter related cards
* `Due date`: date for when the card is due. Assignees will be reminded 24h before by email.
* `Attached files`: upload file attachments
They are organized like below in your cards.

### Add fields
In a basic card in your project, you can easily add new fields by using the `+ Add field` button in the sidebar.

These fields will then be available **for all cards in your current project**.
What happens behind the scene is that, in a project, all the cards share a common set of available fields. Adding a new field in a card with no model will extend this shared set.
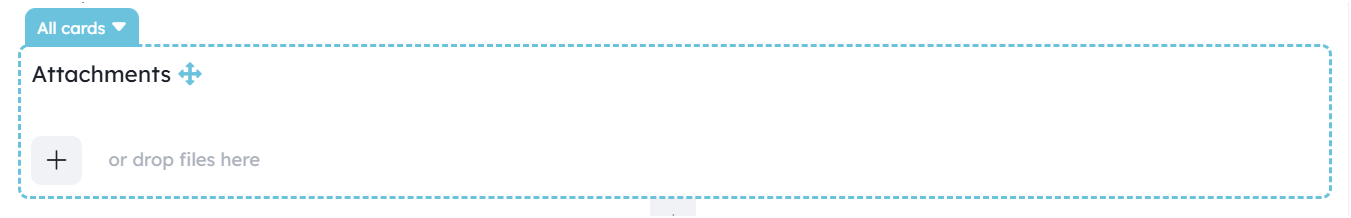
### Change the position of a field
Drag your field by `clicking-and-holding` the menu field.

You will have 3 areas on where you can drop your field:

1. above the tabs
2. in the sidebar
3. in a custom tab. You can create custom tab by clicking the `+` button at the right of the existing tabs, and choose a name for it.
In a same area, the fields are positionned related to other fields and depending on card types.
You can modifiy this order, by drag and dropping fields.
**A change in the position of a fields will affect all the cards of your project.**
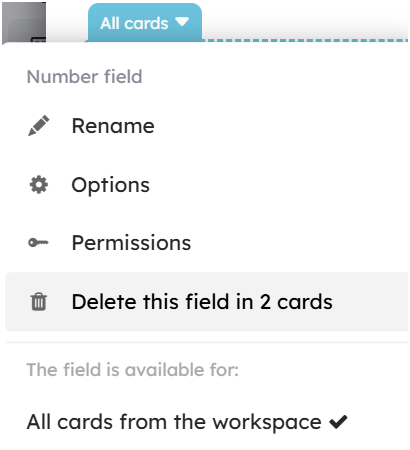
### Remove a field
You can remove a field using the small `bin` icon.

**You should take care of data loss if you want to delete a field. All cards which have access to the deleted field will lost any data attached to it.**
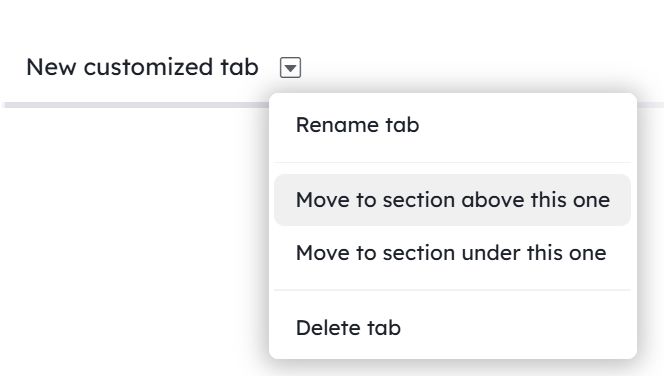
### Move card tabs
You can move tabs and on top of each other, then you can have activities and sub-cards and any other tabs visible at the same time.
Just grab them by their title, and move them wherever you want.

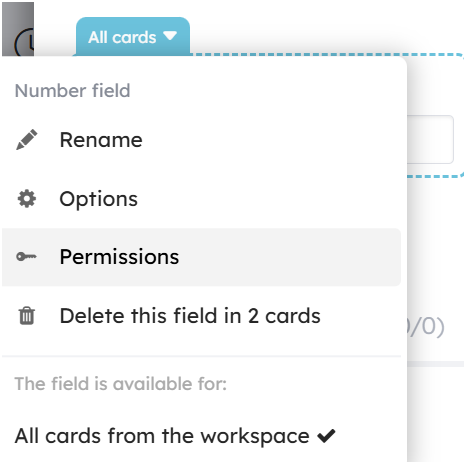
## Change roles permissions
The `key` icon lets you change permissions of the project roles for this specific field.

## Card models
Sometimes in a project, you may want to have cards representing different concepts and you may want to visually differentiate them.
For example, for product management, cards can be either a bug or a feature.
Here enter **card models**.
It will let you create different types of card with a specific color, a specific icon and a specific set of fields (and a few other options).
Cards of this model will have access to this set of fields in addition to the project fields described sooner.
### Add card models in your project
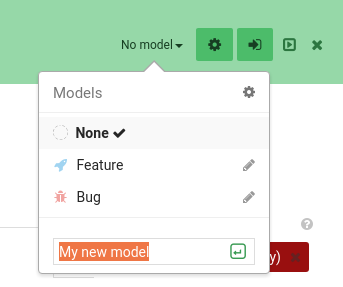
Create new models directly in the cards, from the model selector.
{:loading="lazy"}
The card will instantly take the new model as its own and the fields added now to the card will in fact be added to the new card model.
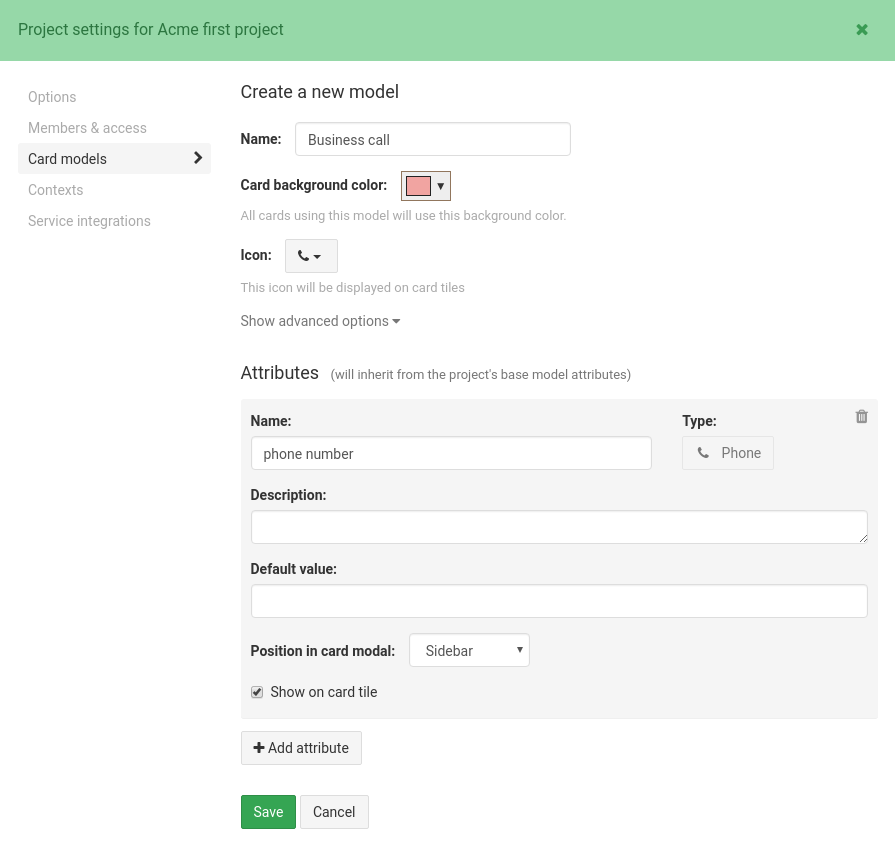
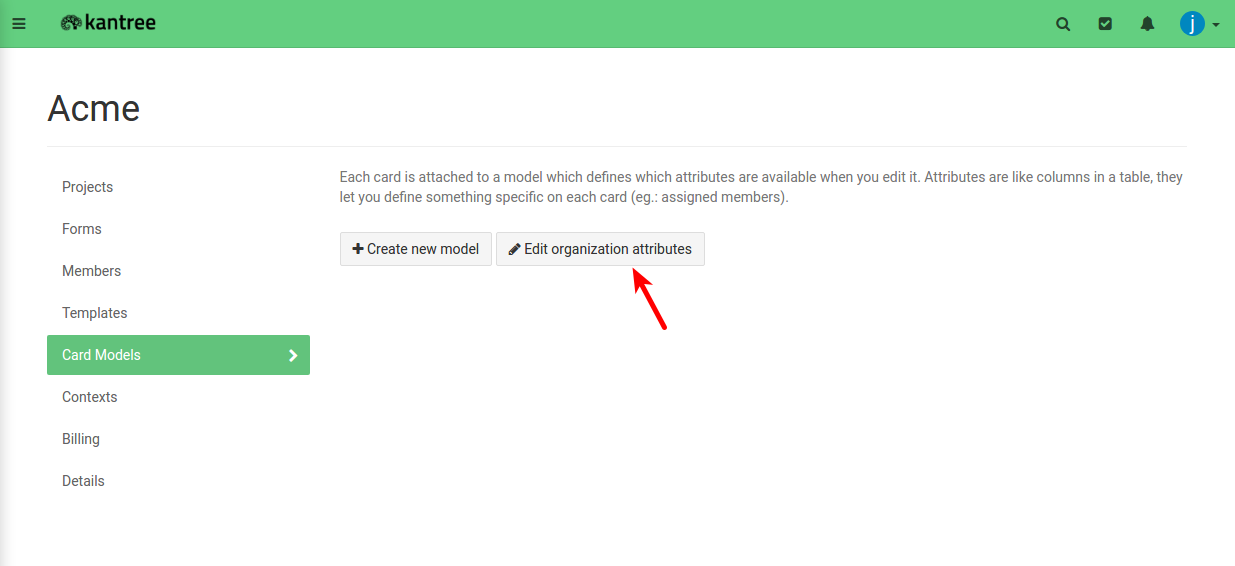
You can also create models from the project settings menu (inside the **Card models** tab).
{:loading="lazy"}
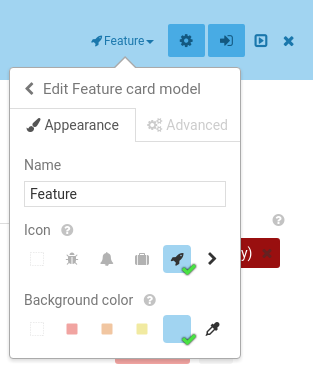
### Edit a model
Change the color, add an icon for your models directly in the menu by clicking on the `pencil` icon.
{:loading="lazy"}
Then, cards with this model will have the same color and icon.
{:loading="lazy"}
You can also define a default model for sub-cards of cards with this model (eg. `Feature` cards will have `Task` sub-cards, with `Feature` and `Task` being models).
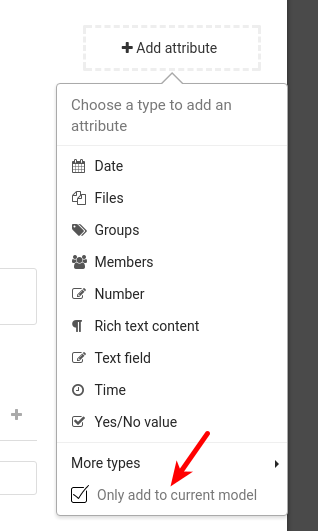
### Add fields only to a model
When a card use a model, fields created in this card will extend the fields of the models, **unless you uncheck the option in the menu**.
{:loading="lazy"}
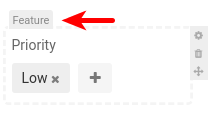
Only cards with this model will then see the new field (a small hint will help you find where the field come from).
{:loading="lazy"}
You can also add new fields to model from the project settings (inside the **Card models** tab)
### Move fields which are only for a model
You can \[move your model fields like any other one](/help/guides/customize-cards#change-the-position-of-a-field).
The position will be saved relatively to the other fields of the model, and relatively to the shared fields of the project.
**However, you cannot change the order of the shared fields of the project only for this model, it will change for all the card of the project.**
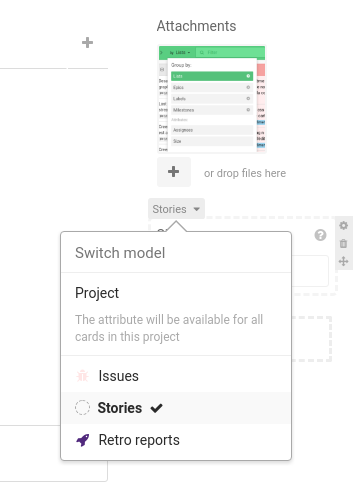
### Move fields between models
You have the possibility to move field between models.
While performing this move, **you will keep all the field values of your cards**. You won't loose any data.
You can also move a field to the project's field set. Thus, the field will be available for all cards in your project.
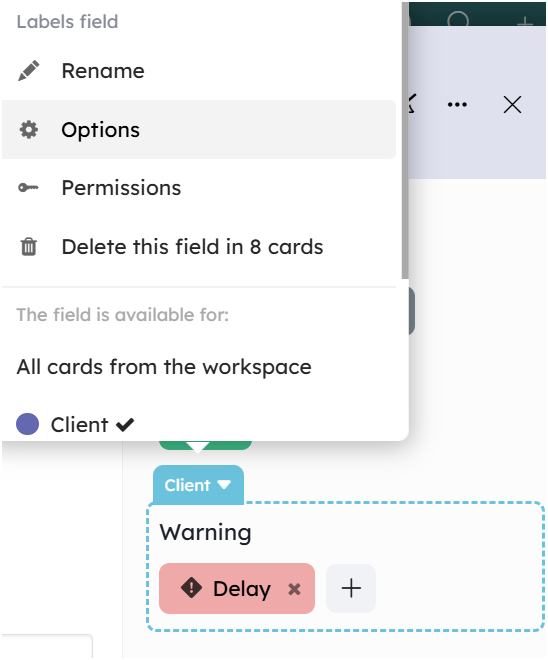
To perform the move, `hover` the field, and `click` on the model name that appears at the top left corner.
{:loading="lazy"}
Then `select` the new model.
## Fields from team
You can shared fields among all your project using the default fields of your team.
{:loading="lazy"}
Then, in each project, you can choose if you want to include these fields in your cards. You will find this option in `Project settings` > `card models` tab.