Depuis votre projet ou depuis votre espace personnel “My work”, vous pouvez créer des rapports d’activités grâce aux widgets.
Introduction
Kantree est fondamentalement structuré comme une base de données, vous pouvez donc en requêter toutes les informations de votre ou vos workspaces.
La fonctionnalité de Dashboard suit le même comportement qu’une vue : elle se nourrit du workspace par défaut de manière dynamique.
Les rapports représentent les données en temps réel “live” si votre rapport a été rafraîchi.
Le KQL vous permettra de requêter sur une période pour les widgets de type “Requêtes” et “Cartes”.
Des rapports prêts à l’emploi vous sont proposés mais vous pouvez, comme pour vos workspaces, partir d’une page vide et les personnaliser.
Votre Dashboard est composé de widgets qui peuvent être des graphiques, des vues listes, tableaux, des chiffres etc.
Outils de reporting
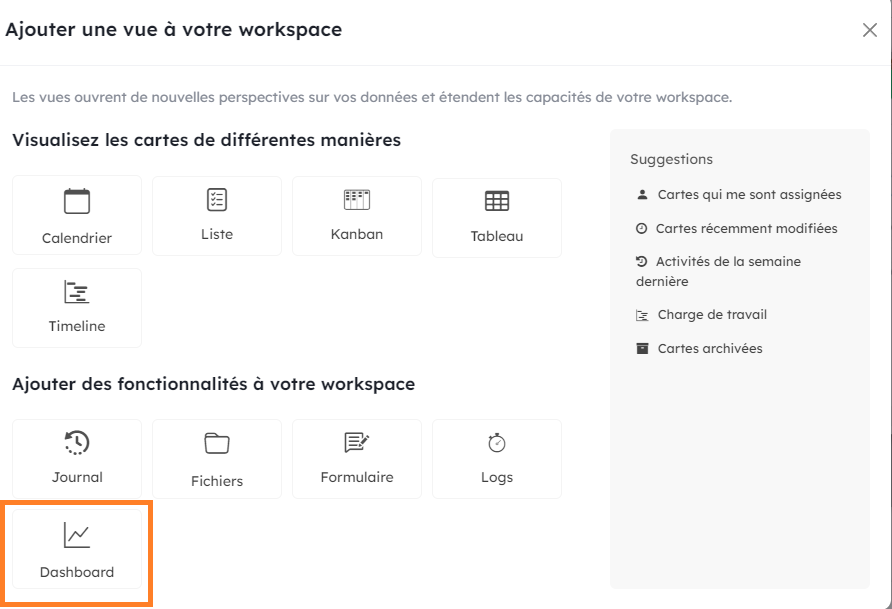
Vous pouvez accéder au Reporting depuis un workspace pour analyser 1 projet. Pour cela, cliquez sur “Ajouter une vue” et sélectionnez “Dashboard”.

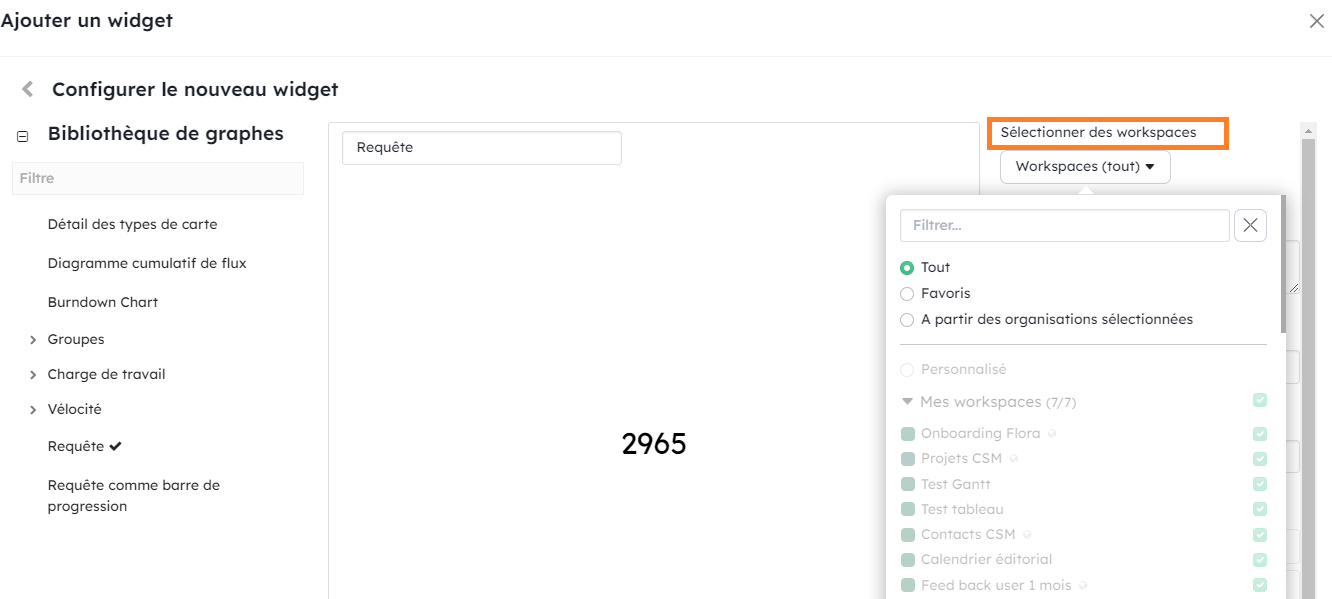
Vous pouvez accéder au Reporting depuis “ My Work” pour analyser plusieurs projets. Pour cela, cliquez sur “Ajouter Dashboard” puis “Ajouter un widget”. Une liste déroulante s’affiche et vous permet de sélectionner les workspaces à analyser.

Ce dashboard n’est pour le moment pas partageable (évolution 2023 à venir)
Etapes de création d’un dashboard depuis un workspace
- Cliquez sur “Ajouter une vue”.
- Renommez votre vue.
- Choisissez un rapport prêt à l’emploi OU partez d’une page vide en cliquant sur “Ajouter un graphique”. Le graphique est un widget que vous pourrez disposer comme vous le souhaitez.

- Ajoutez [quelques diagrammes](/fr/aide/guides/analytics#aperçu-des-différents-graphiques-et-diagrammes). Ils se présentent sous la forme de
widgetsque vous pouvez réarranger sur votre page. Ils vous sont proposés dans la “Bibliothèque de graphes”. Cliquez sur “Ajouter”. - [Réorganiser les widgets](/fr/aide/guides/analytics#réorganiser-votre-rapport) comme vous l’entendez.
- Supprimez des widgets.
- Si vous voulez sauvegarder votre rapport, n’oubliez pas [de créer une nouvelle vue, ou de le sauvegarder dans une vue existante](/fr/aide/guides/demarrage-rapide#sauvegarder-une-vue)
Nous fournissons également quelques rapports pré-définis, que vous pouvez modifier à votre guise.
Ajouter des graphiques
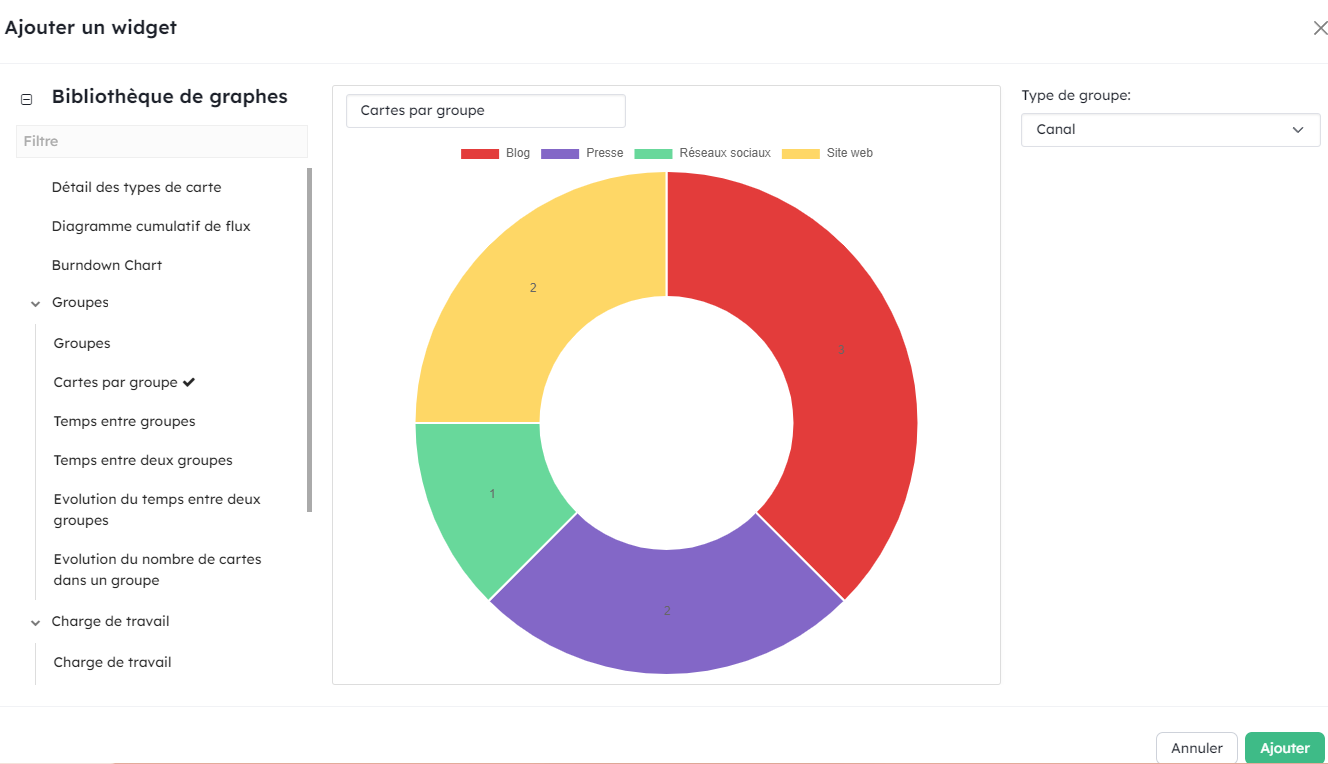
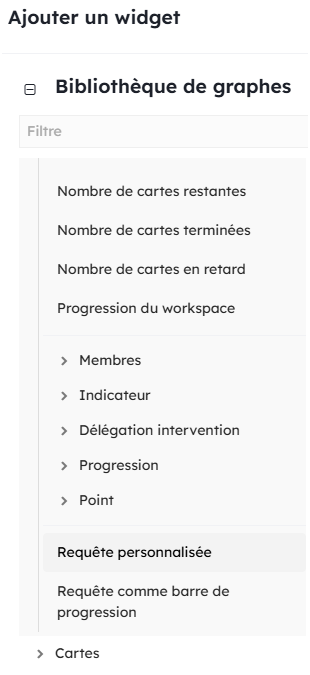
Cliquez sur ajouter un graphiquepuis sélectionnez-en un depuis la “Bibliothèque de graphes” puis cliquez sur “Ajouter”.
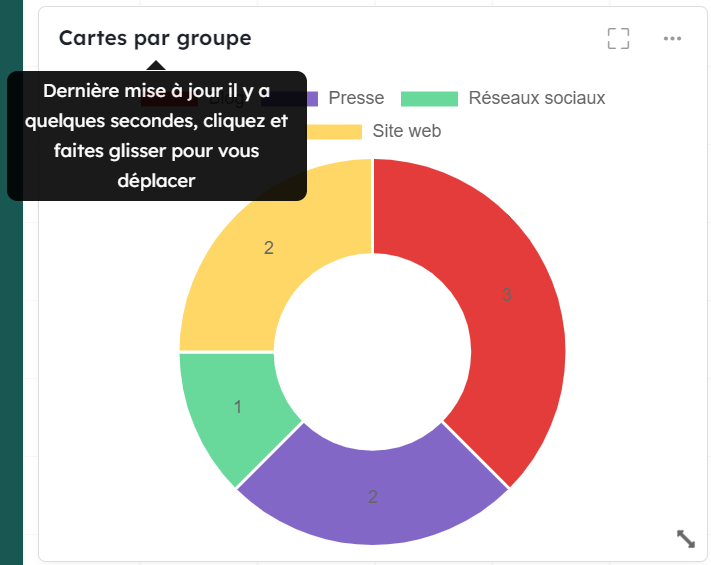
Une fois choisi, le widget avec le graphique apparaitra.

En survolant l’icone, vous visualiserez la date de dernière mise à jour.

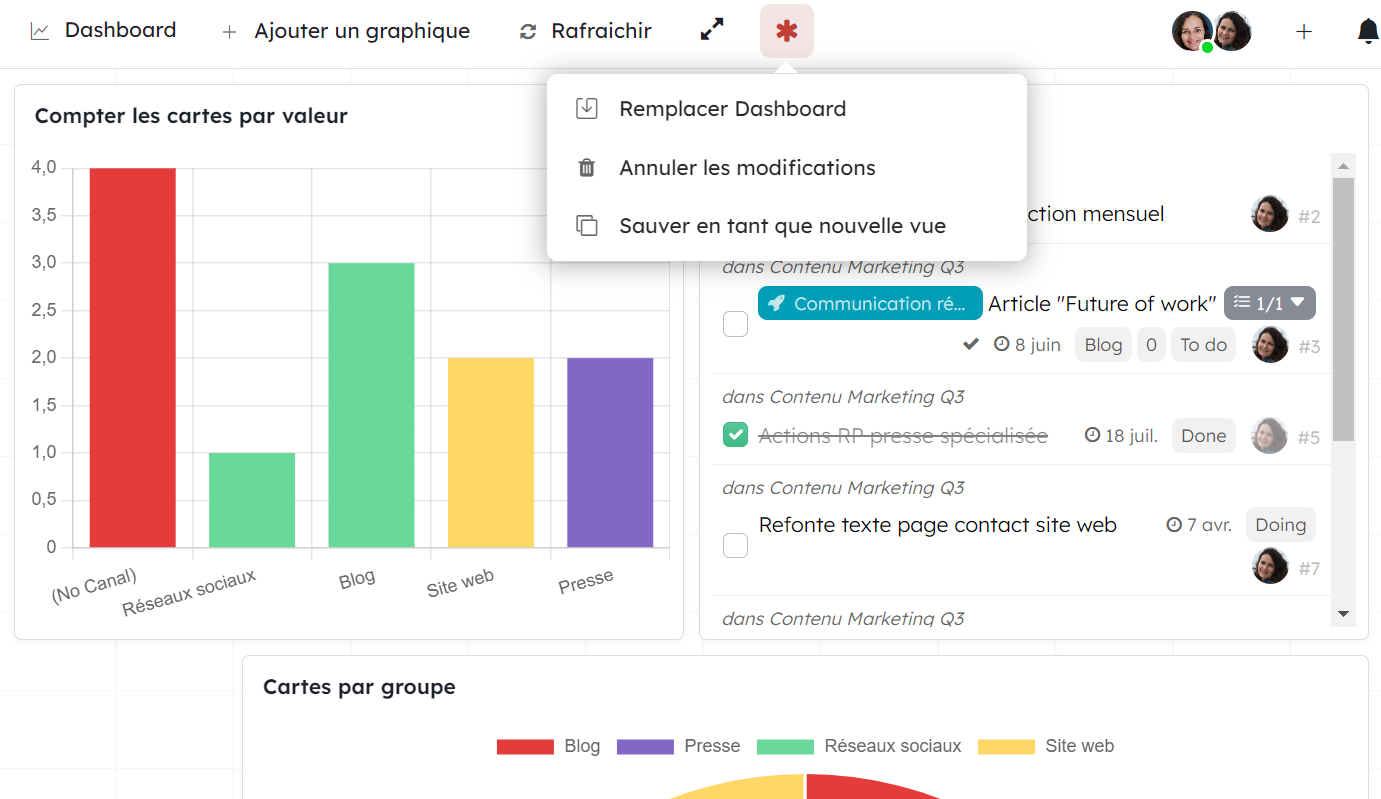
Important : Les widgets représentent les données actuelles "live", cliquez sur le bouton "Rafraîchir" pour mettre à jour ou rafraîchissez votre page de navigateur.
Si vous souhaitez des représentations de données sur une période, il faudra utiliser des requêtes KQL.
En cliquant en haut à droit sur “…” vous accéderez au menu “Configurer” qui vous permet de modifier le titre de votre widget ainsi que les données représentées (les options proposées dépendent du type de widget sélectionné)
Dans tous les graphiques dans lesquels choisir des groupes est possible, vous pouvez sélectionner soit des groupes venant de contextes, soit des groupes venant de champs.
Enregistrez en cliquant sur “vue temporaire” puis choisissez de “Remplacer” ou de “Sauver en tant que nouvelle vue”
Ajoutez cette vue à votre espace personnel “My Work” pour le retrouver pour y accéder plus rapidement. Pour cela, cliquez sur les 3 points à droite de votre vue puis “Ajouter à My work”
Partagez ce dashboard selon les mêmes modalités que vos vues habituelles.
Réorganiser votre rapport
Une fois que vous avez ajouté quelques widgets, vous pouvez les réorganiser par glisser / déposer. En survolant en haut à gauche de votre widget, votre curseur se transforme en main pour vous indiquer que le widget est prêt au déplacement.
Vous pouvez redimensionner les widgets en utilisant la flèche étirable en bas à droite du widget qui apparaît au survol du widget
Sauvegarder vos rapports
Une fois satisfait de votre rapport, vous pouvez [le sauvegarder en tant que vue dans votre projet](/fr/aide/guides/demarrage-rapide#sauvegarder-une-vue).

Aperçu des différents graphiques et diagrammes
Vous trouverez ci-dessous un aperçu de tous les graphiques et diagrammes disponibles.
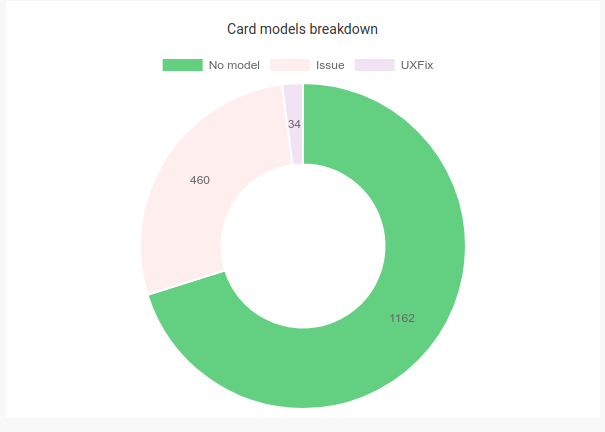
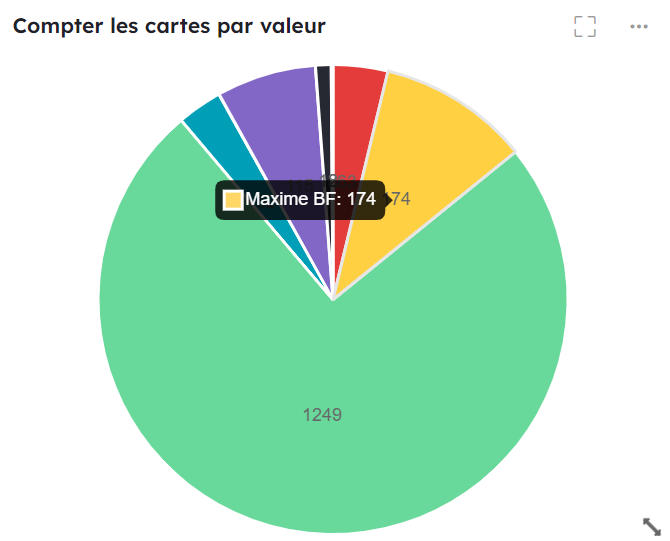
1 - Détails des types de carte
Ce diagramme circulaire montre la répartition des cartes du projet par type de carte. Les cartes archivées ne sont pas inclues dans le calcul.

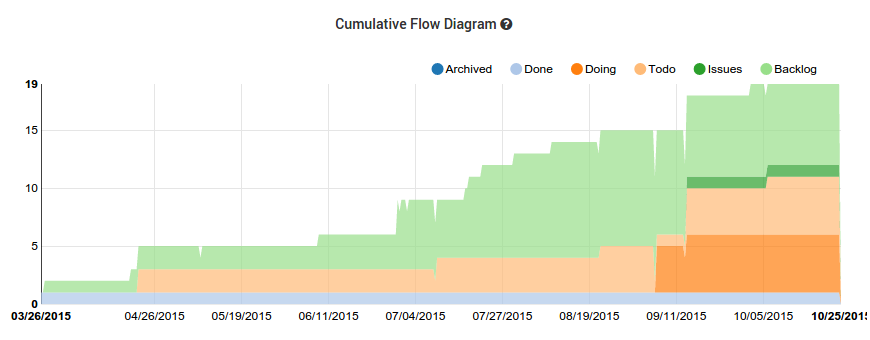
2 - Diagramme cumulatif de flux
Ce diagramme vous donne un aperçu rapide de ce qui se passe dans votre projet. Sur l’axe vertical vous trouverez le nombre de cartes, sur l’axe horizontal, le temps. Les différentes courbes représentent le nombre cumulé de cartes dans chaque groupe à mesure que le temps passe.

En lisant le graphique sur l’axe vertical, vous pourrez la quantité de travail à faire/en cours/fait à un instant donné.
Ce graphique vous aidera à identifier des engorgements dans votre flux de travail.
Dans les options, vous pouvez décider de :
- changer le contexte utilisé pour votre flux
- utiliser une période de 30 jours plutôt que commencer au début du projet
- afficher ou non les cartes archivées
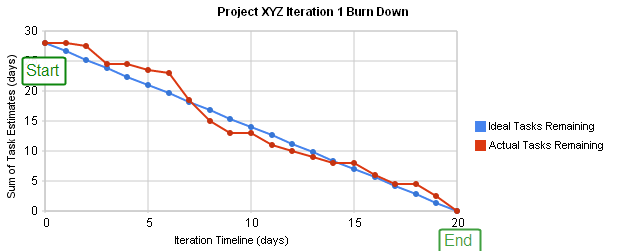
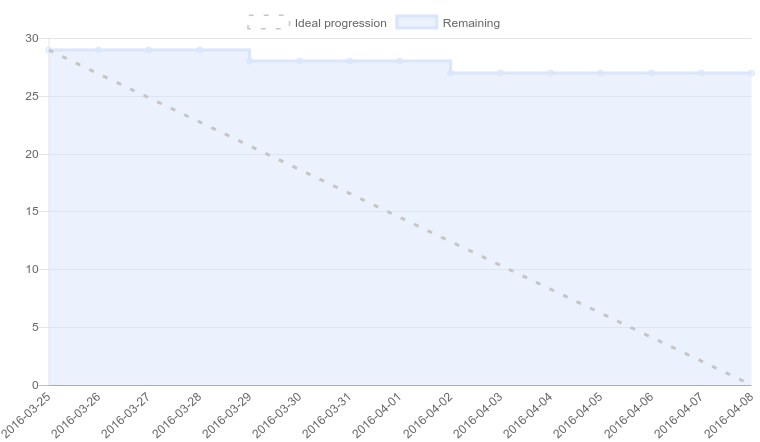
3 - Burndown Chart
Le Burndown chart est l’un des diagrammes principaux de la méthode Scrum, il vous permet de savoir exactement combien de points de travail il reste à produire avant la fin du sprint en cours. Au fur et à mesure que le temps passe, il réactualise la date prévisionnelle de fin de sprint, et vous pouvez savoir si vous êtes en avance ou en retard sur votre itération.

Après avoir sélectionné un contexte qui représente vos Sprint (ou itération), un premier graphique sera tracé.
Dans les paramètres, vous pouvez selectionner un [champ de carte (de type nombre ou taille)](/fr/aide/guides/personnaliser-vos-cartes#aperçu-des-champ-de-carte), qui servent de Story points. Si aucun n’est défini, 1 carte est égale à 1 point.
Cependant vous pouvez définir une valeur de pondération par défaut.
La durée du sprint est définie par [la date de début et de fin que vous avez donnée à vos groupes](/fr/aide/guides/organiser-votre-projet#options-de-groupe).
Par défaut, le diagramme sélectionne le sprint en cours (le groupe dont les dates correspondent le mieux à la date d’aujourd’hui), mais vous pouvez en choisir un autre dans les options.

Attention si vous souhaitez construire un graphique pour vos Sprints précédents, les cartes archivées ne sont pas utilisées dans la construction du Burndown chart.
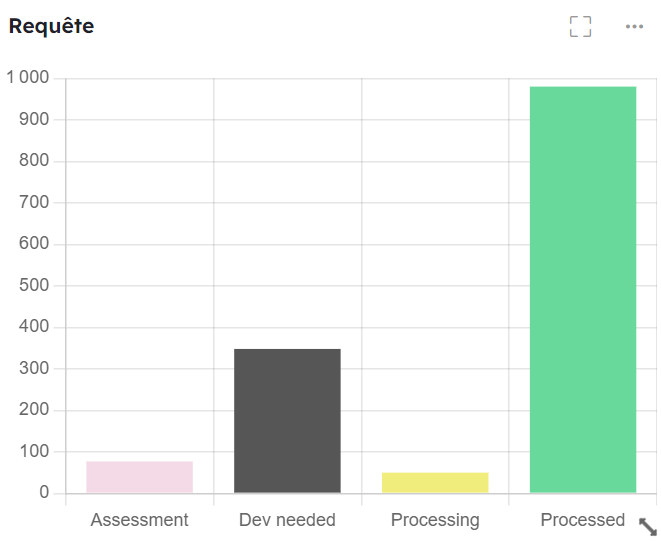
4 - Groupes
4-1 Groupes
Le graphique de groupes montre le nombre total de cartes dans chaque group du contexte sélectionné.

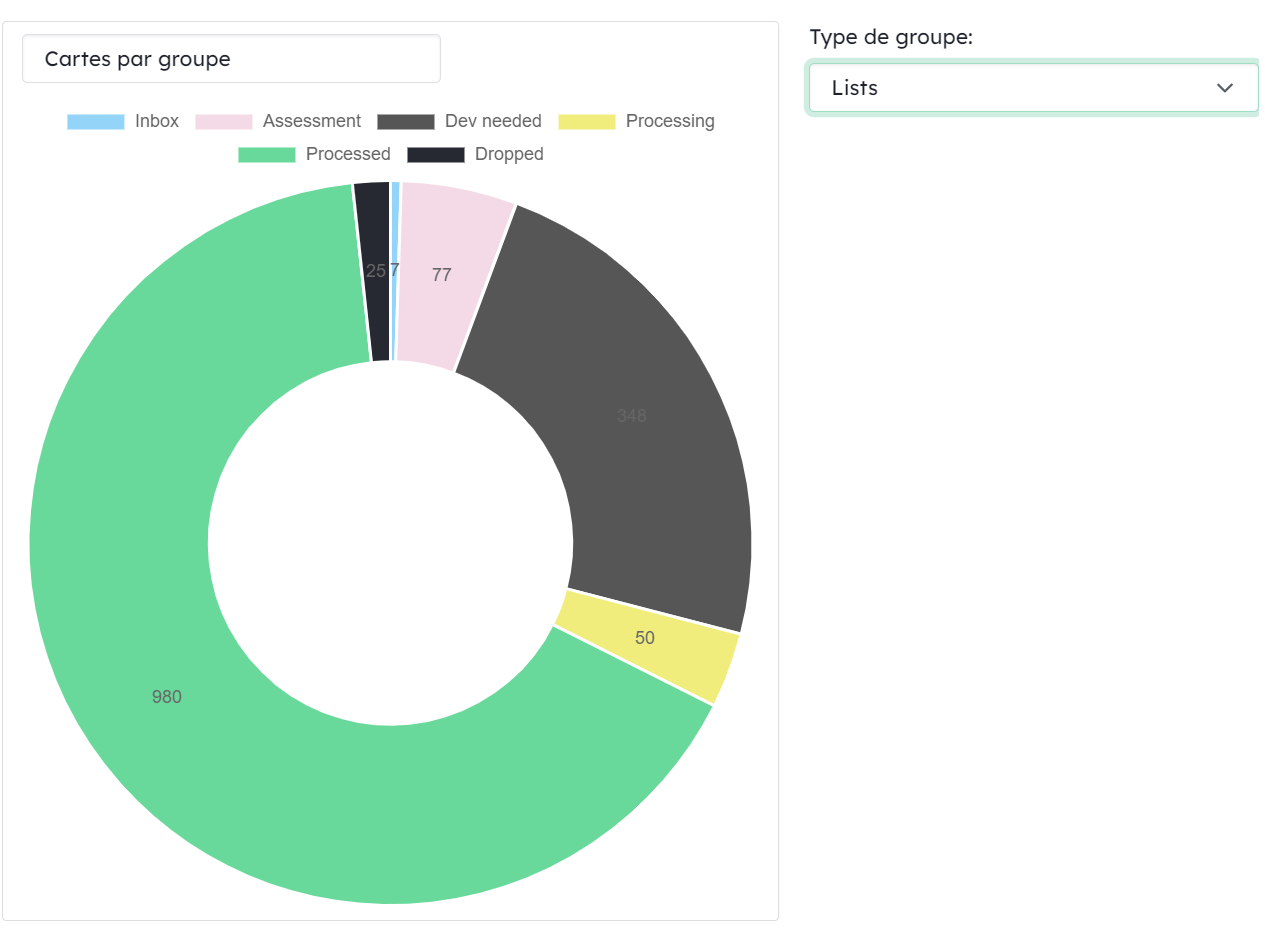
4-2 Cartes par groupe
Ce diagramme circulaire montre la répartition des cartes par groupe du contexte sélectionné. Il donne un pourcentage au lieu d’une valeur précise comme le graphique précédent.

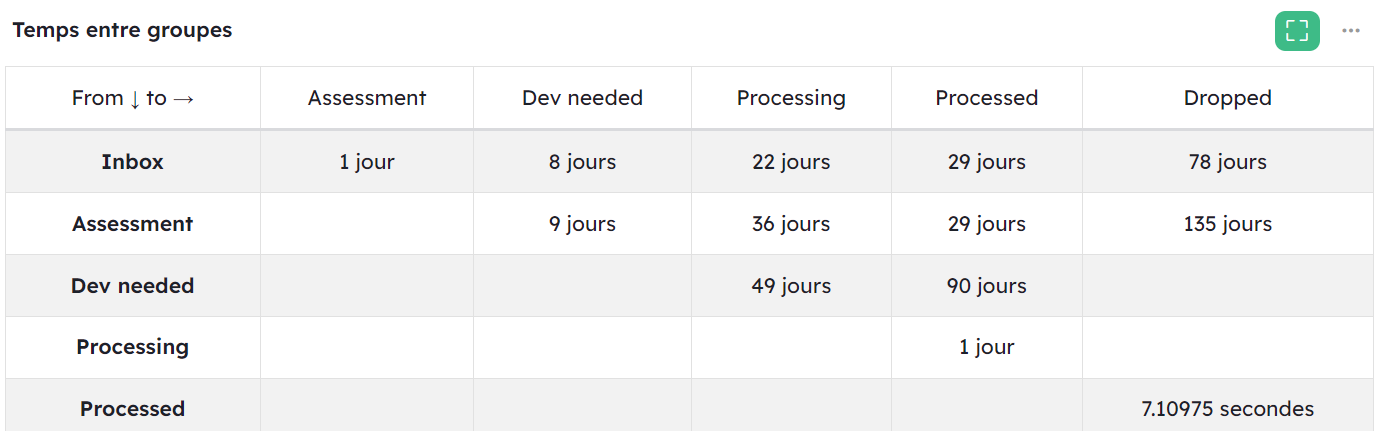
4-3 Temps entre groupes (ou Temps de cycle)
Note : ce graphique assume que vos colonnes Kanban sont utilisées pour votre flux de travail de gauche vers la droite.
Ce tableau vous montre le temps qu’il faut pour que les cartes passent d’un groupe à un autre. Il se lit comme suit: “Les cartes des groupes sur l’axe horizontal mettent en moyenne X temps pour aller dans les groupes de l’axe vertical”.

Dans cet exemple, les cartes mettent en moyenne 1 jour pour aller de Inbox à Assessment.
Les valeurs de ce tableau sont indépendantes les unes des autres, elles ne prennent pas en compte le flux de vos groupes.
La liste déroulante dans “Configurer” disponible en cliquant sur “…” vous permet de sélectionner le contexte de vos flux.
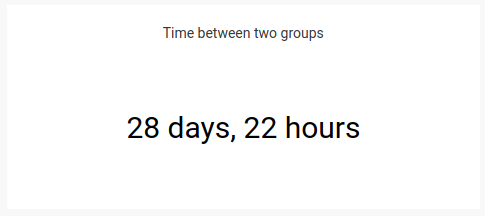
4-4 Temps entre deux groupes
Ce widget vous permet d’afficher le temps nécessaire à une carte pour aller d’un groupe A à un groupe B, au cours d’une période sélectionnée (cette semaine, la semaine dernière, ce mois-ci etc)

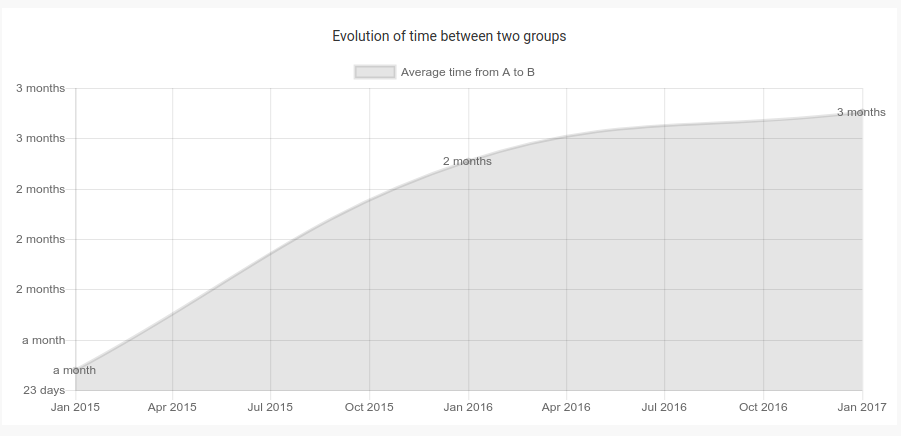
4-5 Evolution du temps entre deux groupes
Ce graphique montre les changements au cours du temps, du temps nécessaire à une carte pour aller d’un groupe A à un groupe B.

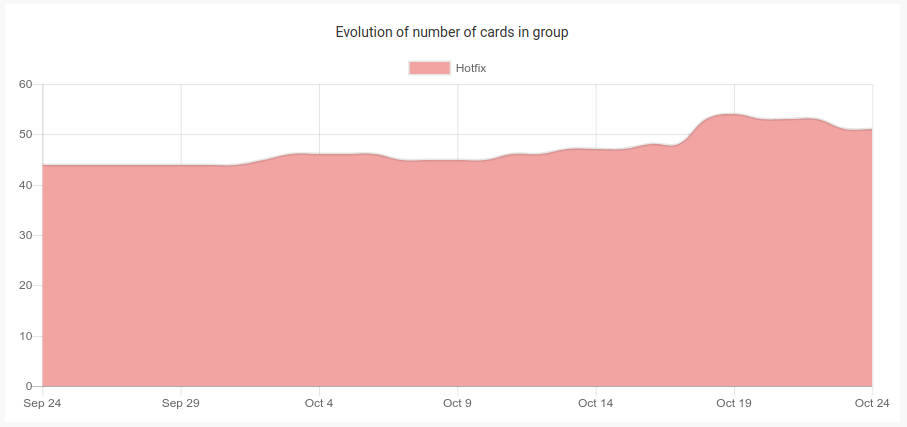
4-6 Evolution du nombre de cartes dans un groupe
Ce graphique montre les changements au cours du temps, du nombre de cartes dans un groupe spécifique.

Par exemple, vous pouvez voir ci-dessus l’évolution du nombre de cartes dans le groupe Hotfix.
5 - Charge de travail
5-1 Charge de travail
Le graphique de charge de travail montre combien de cartes sont assignées par membre et une idée rapide de l’état des cartes.

En dessous de 0, il s’agit du nombre de cartes encore à faire.
Au dessus, vous trouvez le nombre de cartes en cours ou terminées.
Les cartes archivées ne sont pas affichées.
Vous pouvez pondérer votre diagramme par [champ de carte (de type nombre ou taille)](/fr/aide/guides/personnaliser-vos-cartes#aperçu-des-champs-de-carte).
En terme de statuts de carte prédéfinis, A faire répresente non décidé et accepté, En cours répresente en cours et en attente, Fait répresente terminé et fermé.
Avec ce graphique vous pouvez rapidement ré-équilibrer le travail au sein de l’équipe.
5-2 Répartition par assigné
Ce diagramme circulaire représente la répartition des cartes par assignés. Il prend en compte tous les champs de type Membre. Les cartes archivées ne sont pas inclues dans le calcul.

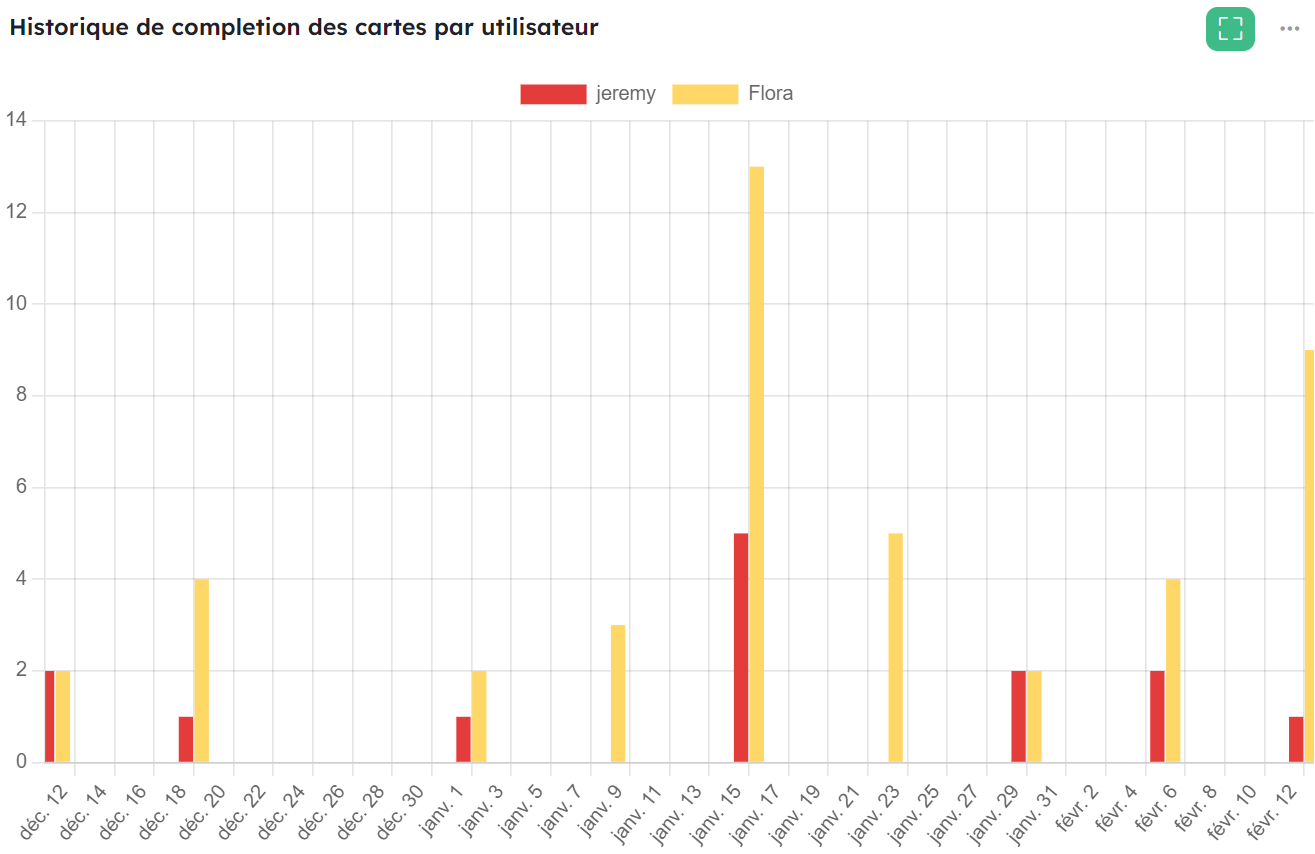
5-3 Historique de complétion des cartes par utilisateur
Ce diagramme montre l’historique de complétion des cartes par membres sur une période passée de 30 jours, 10 semaines ou depuis toujours.

6 - Vélocité
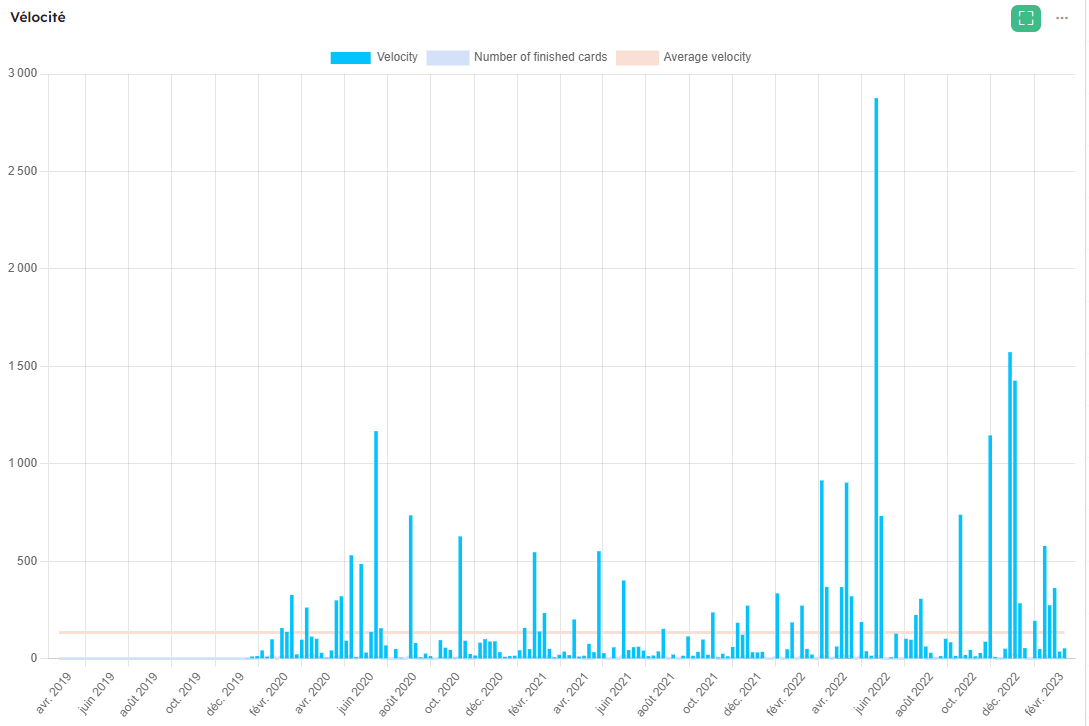
6-1 Vélocité
Le diagramme de vélocité hebdomadaire montre combien de cartes vous avez terminées par semaine au cours du temps, et trace une moyenne (en rouge).

Si vous avez choisi de pondérer votre vélocité par [champ de carte (de type nombre ou taille)](/fr/aide/guides/personnaliser-vos-cartes#aperçu-des-champs-de-carte), il trace aussi une ligne pour le nombre de cartes terminées.
Vous pouvez choisir la période : les 30 derniers jours, les 10 dernières semaines, depuis le début du projet.
Vous pouvez choisir d’exclure les cartes archivées du calcul.
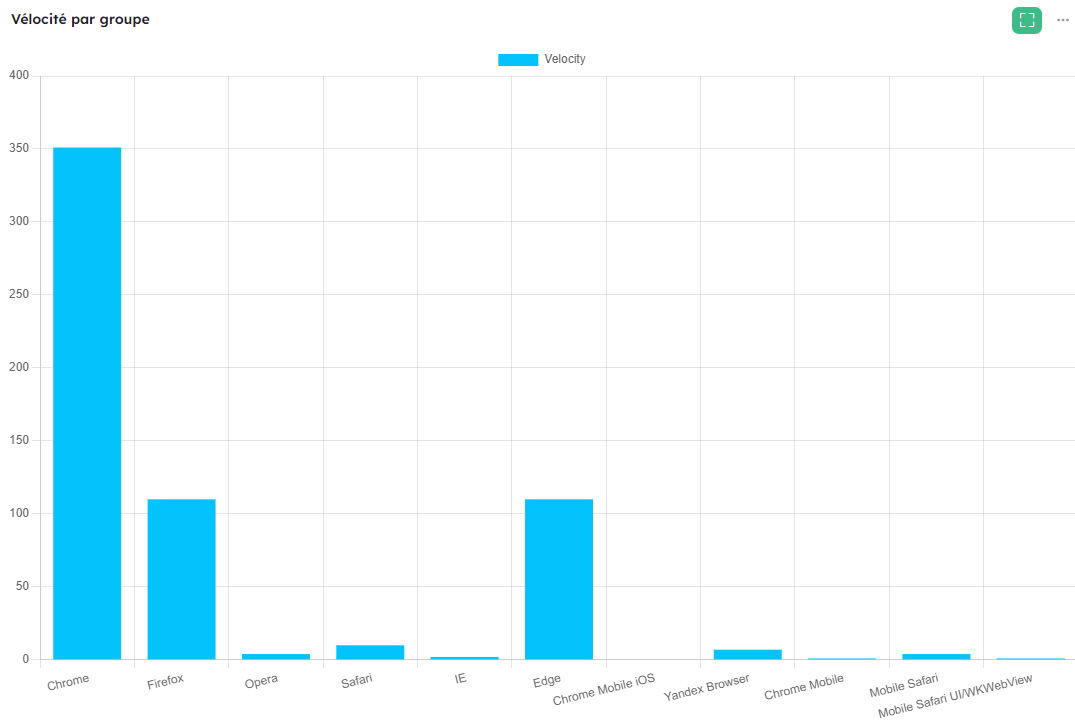
6-2 Vélocité par groupe
La vélocité par groupe montre votre vélocité (combien de cartes terminées par semaine) par groupe du [contexte défini]et trace une vélocité moyenne (en rouge).

Si vous avez choisi de pondérer votre vélocité par [champ de carte (de type nombre ou taille)](/fr/aide/guides/personnaliser-vos-cartes#aperçu-des-champs-de-carte), il trace aussi une ligne pour le nombre de cartes terminées.
Vous pouvez choisir d’exclure les cartes archivées du calcul.
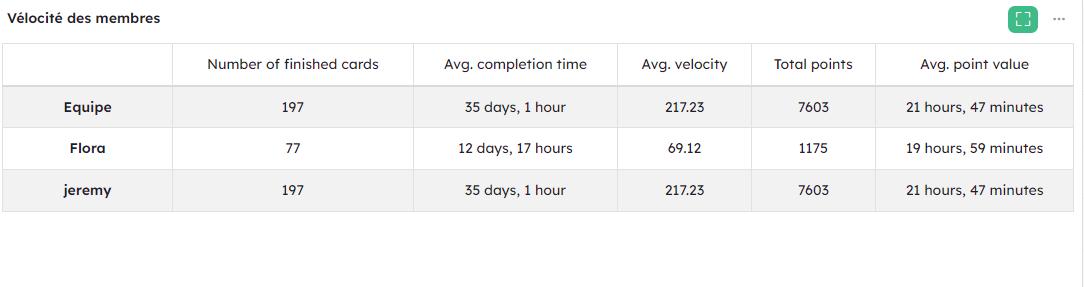
6-3 Vélocité des membres
Le tableau de vélocité des membres montre la vélocité et des statistiques pour chaque membre du projet.

Il vous donne le nombre de cartes terminées, le temps moyen d'achèvement de carte, la vélocité moyenne par semaine, la vélocité moyenne par groupe.
Vous pouvez définir un [champ de carte (de type membre)](/fr/aide/guides/personnaliser-vos-cartes#aperçu-des-champs-de-carte), qui sera considéré comme l’assigné de la carte.
Vous pouvez selectionner un contexte qui servira pour le calcul de la vélocité moyenne par groupe.
Vos sprints par exemple.
Vous pouvez choisir de pondérer votre vélocité par [champ de carte (de type nombre ou taille)](/fr/aide/guides/personnaliser-vos-cartes#aperçu-des-champs-de-carte). Vos Story points par exemple.
Vous pouvez choisir d’exclure les cartes archivées du calcul.
7 - Requête
Les requêtes vous donneront des chiffres sur votre projet. Des requêtes prédéfinies que vous pourrez personnaliser vous sont proposées. Vous pouvez également créer votre requête personnalisée.
Sur les requêtes prédéfinies suivantes, on entend par “nombre de cartes”, le nombre global de cartes hors celles en état “archivé”.
Cependant, à partir du moment où vous modifiez le champ “Requête” prédéfini par un requête “query” le nombre présenté ne comprend pas les cartes en état “archivé”.
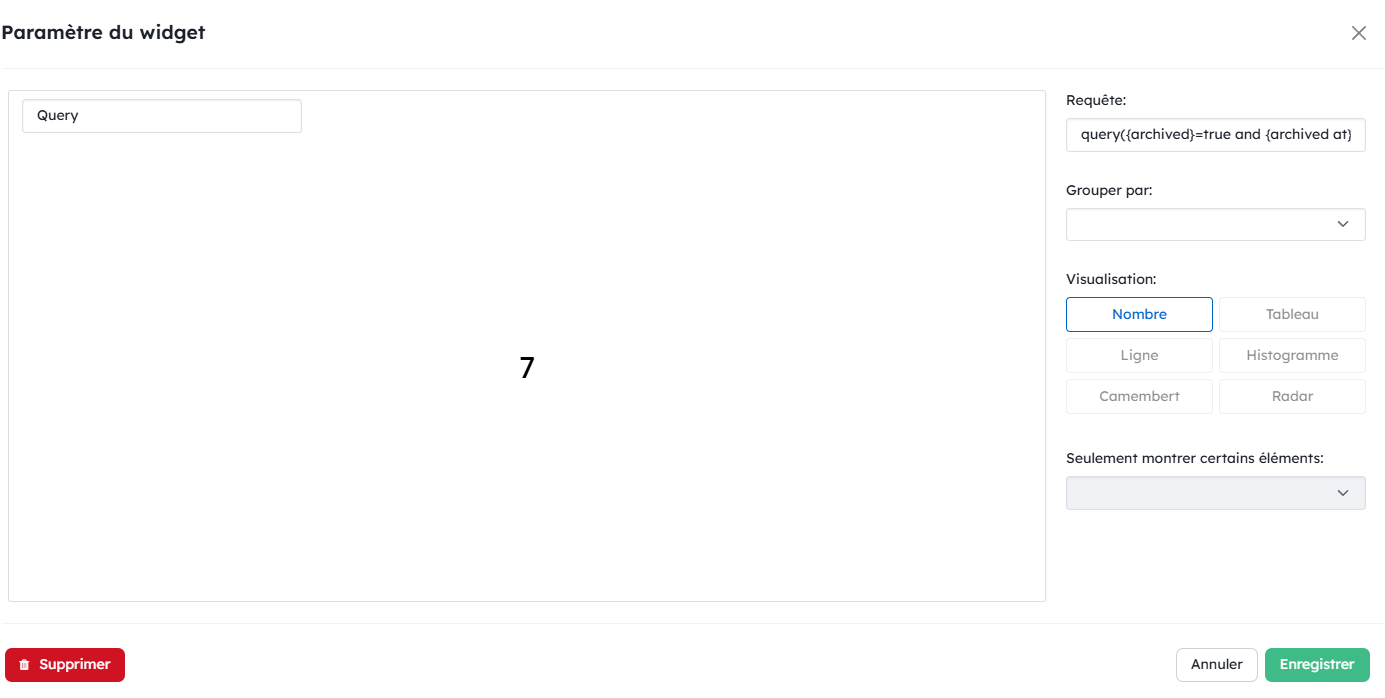
7-1 Nombre total de cartes
Il s’agit du nombre global de cartes (état “archivé” inclus).
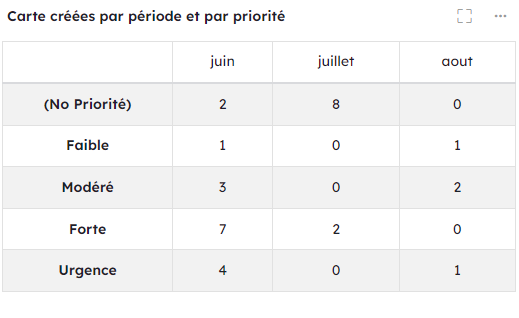
Exemple de requête avec query pour créer un tableau (hors cartes archivées)
query({created at}>”2024-07-01” AND {created at}<”2024-07-30”, count()) as “juillet”;query({created at}>”2024-08-01” AND {created at}<”2024-08-30”, count()) as “aout”

7-2 Nombre de cartes restantes
Il s’agit du nombre de cartes qui ne sont pas à l’état “terminé”.
7-3 Nombre de cartes terminées
Il s’agit des cartes en état “terminé”.
7-4 Nombre de cartes en retard
Il s’agit des cartes qui ont une échéance (due date) antérieure à aujourd’hui.
7-5 Progression du workspace
Cette requête vous propose un affichage sous forme de barre de progression en pourcentage en se basant sur les cartes à l’état “terminé.
En vous rendant dans le champ “Requête” vous pouvez modifier des éléments de cette requête prédéfinie.
Vous pouvez aussi requêter sur des champs particuliers ou effectuer des requêtes totalement personnalisées grâce au langage KQL.

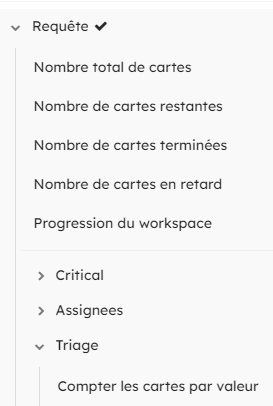
7-6 Requêtes prédéfinies à partir des champs de votre workspace
Nous fournissons une liste de requêtes prédéfinies à partir des champs de votre workspace.
7-7 Requête personnalisée
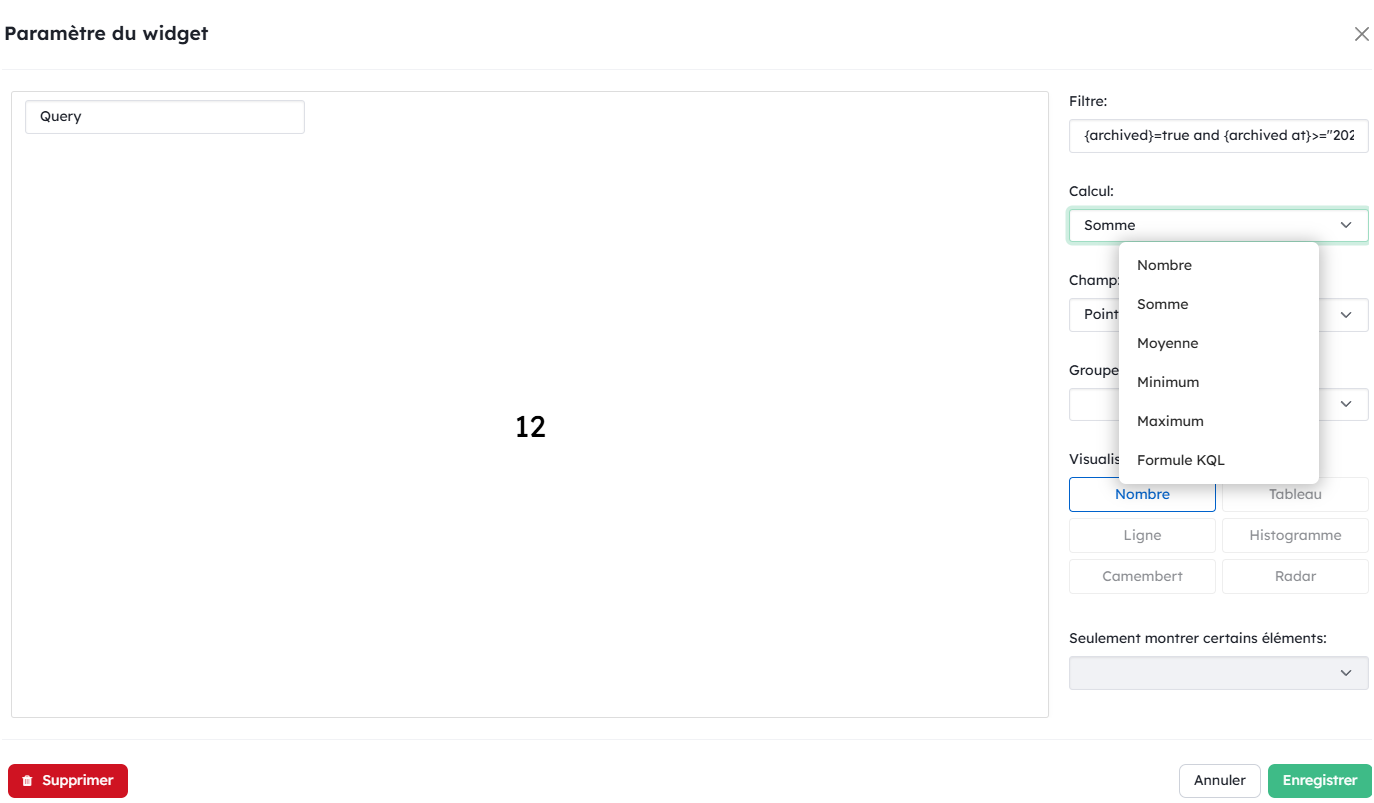
Ce widget vous permet de créer votre propre requête de filtre et de calcul.

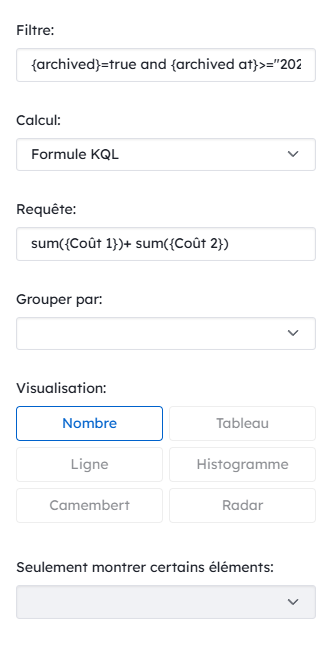
Pour écrire une requête, vous devez utiliser le langage KQL. Ecrivez le filtre dans “Filtre”, dans “Calcul”, le type de calcul exécuter et le champ de type Nombre qui sert de base au calcul.
Si vous devez effectuer un calcul entre plusieurs champs, sélectionnez “Formule KQL” et écrivez la formule dans “Requête”.

Des options de groupement et d’affichage sont disponibles en dessous de ce bloc.

Choisissez entre les graphiques suivant : Tableau, Ligne, Histogramme, Camembert et Radar.
Pour définir plusieurs requêtes, sépa
Définissez plusieurs requêtes à la suite en utilisant un ;. Les résultats seront automatiquement affichés dans un Tableau
Par exemple, query(@me, count()); query(not @me, count())
Par défaut, l'expression de vos requêtes sera affichée dans vos graphiques
Cependant, vous pouvez définir un libellé qui sera affiché à la place, en utilisant la syntaxe requête as "libellé"
Par exemple, query(@me, count()) as "Mes cartes"

Lorsque votre recherche comprend un filtre et un calcul, vous devez utiliser la fonction query()
Exemple 1 - Calculer une somme sur les cartes archivées d’une période
Par défaut, les cartes archivées ne sont pas prise en compte dans le calcul, c’est pourquoi votre expression doit préciser leur statut d’archivé. Dans, cet exemple, le champ {point} contient la valeur qui permet de faire la somme sur l’ensemble des cartes qui correspondent à ce filtre.
query({archived}=true and {archived at}>=”2025-01-01”,sum({point}))
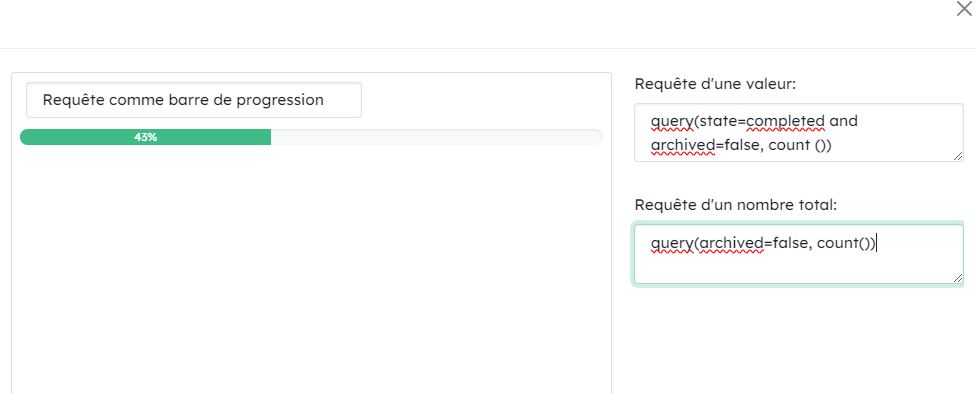
7-8 Requête comme barre de progression
Vous pouvez afficher en % sur une barre de progression une requête “query”. Par exemple, si vous souhaitez visualiser le niveau d’avancement des requêtes terminées.

8 - Cartes
Vous pouvez créer des listes de cartes filtrées en utilisant le widget Cartes.
8-1 Cartes en retard
Une requête pré enregistrée vous est proposée pour afficher les cartes du jour qui n’ont pas l’état “terminé”.
Il affiche une liste des cartes qui correspondent au filtre sélectionné.


8-2 Cartes basées sur les champs
Vous pouvez utiliser le langage KQL pour créer des requêtes personnalisées. La liste des champs de votre carte s’affiche, vous pouvez vous appuyer sur ceux-ci pour créer un filtre.
8-3 Cartes basées sur des contextes
Des filtres prédéfinis relatifs aux contextes de votre workspace vous sont proposés (si vous en avez configuré).
8-4 Pour moi
5 filtres prédéfinis relatifs à votre activité personnelle vous sont proposés.
8-5 Type
“Type” apparaît si vous utilisez la fonctionalité “type de cartes”
8-6 Etat
7 filtres prédéfinis relatifs à l’état des cartes.
8-7 A un lien de partage
Ce filtre vous permet d’afficher les cartes en fonction de l’activation ou non du lien de partage par exemple si vous souhaitez visualiser les cartes qui font l’objet d’une activité avec des acteurs extérieurs.
Voir notre guide sur comment [travailler avec des partenaires extérieurs](/fr/aide/guides/external)
8-8 Filtre personnalisé
Kantree propose un langage de requête puissant appelé KQL (Kantree Query Language). Il vous permet de faire très simplement des recherches avancées sur votre projet. Apprenez-en plus sur le KQL.
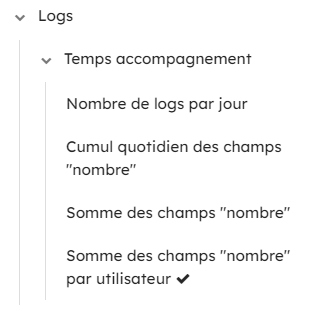
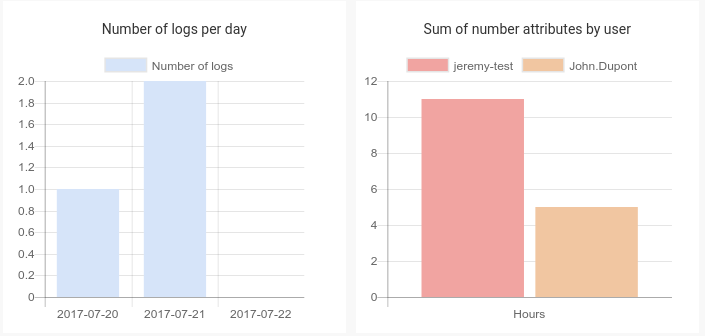
9 - Logs
Vous pouvez afficher des statistiques sur [les logs de votre projet](/fr/aide/guides/logs).